 編集部
編集部知りたい内容があれば、下のコメント投稿をお願いします!
WEBライティングとは
WEBライティングとは、「WEBを閲覧するユーザーと検索エンジンの双方にとってわかりやすいライティングの技術」のことです。
| Google検索での記事(WEBライティングはこちら!) | 新聞・雑誌・映画など | |
| 目的 | すぐに答えを知りたい。流し読み。 | ゆっくり理解を深めたい。立ち読み。 |
| かける時間 | 数秒〜数分 | 数十分〜数時間 |
| 費用 | 無料 | 有料 |



WEBライティングは読者がすぐに離脱するので、「離脱させることなくわかりやすく答えを提供し続けること」がめちゃくちゃ重要です。
WEBを閲覧するユーザーはあなたのページを「読みたい!」と思って読むわけではありません。
実際に、あなたがGoogle検索で記事を読むときはどんな感じでしょうか。一文一文読むというよりザザザッとスワイプしてすばやく読みますよね。
そして、1つの記事だけでなく複数の記事を流し読みすることもあります。また、読み込みが遅い、文章が読みづらいといったストレスがたまる記事も同様にすぐ読むのをやめた経験は誰しもがあるはずです。



結論に辿り着きにくい上に要点が掴みにくく、説得力に欠ける記事はほぼ閲覧されないと考えて良いです。
WEBライターの使命は「読者に離脱されずに役に立つ記事を提供しつつ、読者の人生の質を上げること」に尽きます。
読者にわかりやすい記事を提供するために、これから紹介する文章のお作法は必ず役に立ちます。
結論ファーストで執筆しよう



WEBを閲覧するユーザーは、「ゆっくり勉強したい!」とは1ミリも思っていません。
すぐに答えを知って、何か行動を起こしたい思っています。
サービス申し込みの意思決定をしたり、どちらの商品にするか判断したり、目の前で発生したトラブルを解決したいと考えています。
つまり、ユーザーに遠回しな表現を用いるのは無意味だし嫌がられます。
1行目から結論を書くべきだし、見出しにも結論を載せましょう。
見出し:WEBライターが稼げる理由
WEBライターの需要はどんどん上がっている。
なぜなら、しっかり執筆できるライターが少なく、多くの方は「良いライター」を探し求めているからだ。
需要が増えることは、給与が上がることにもつながることは自然なことだ。
そのため、 WEBライターは稼げる職業だと思う。



この場合、結論が「WEBライターは稼げる!」を主張したい場合は、一番最初に持ってきましょう。
見出し:WEBライターが稼げる理由: WEBライターは需要が上がっているから(見出しにも答えを持ってくる)
WEBライターは需要が上がっているため、稼ぎやすいと言われる。(一文目に結論を持ってくる)
なぜなら、「報告・連絡・相談」がきちんとできるWEBライターが少なく、音信不通になるライターも多いからだ。
そのため、上記のことができるライターは重宝されやすく、結果として稼ぎやすくなるのは自然と考えられる。
よって、 WEBライターは、ビジネスマナーがしっかりしているライターであれば稼げるようになるだろう。
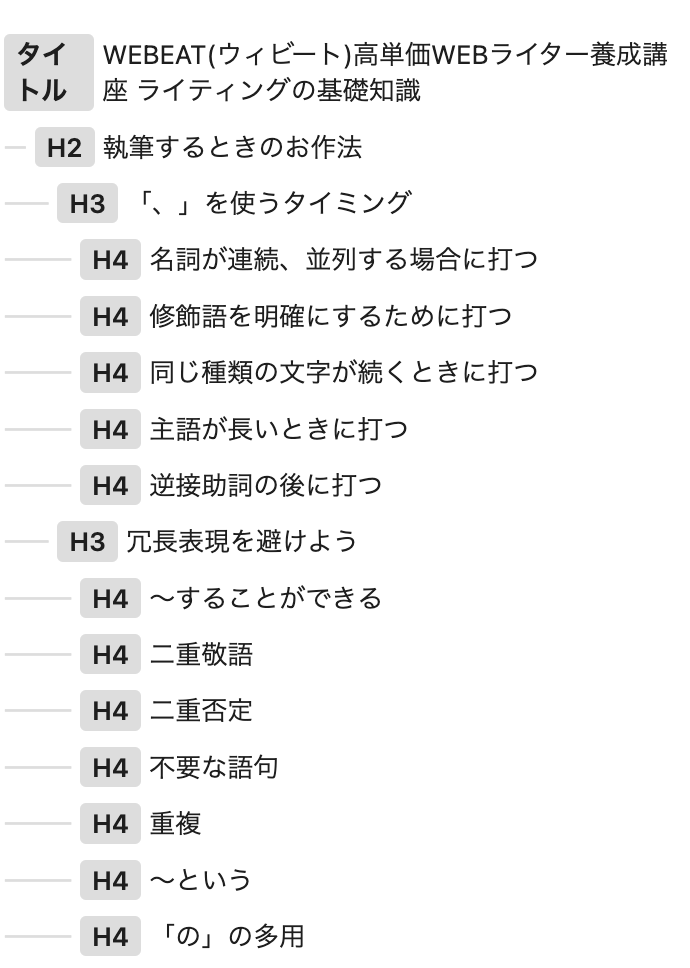
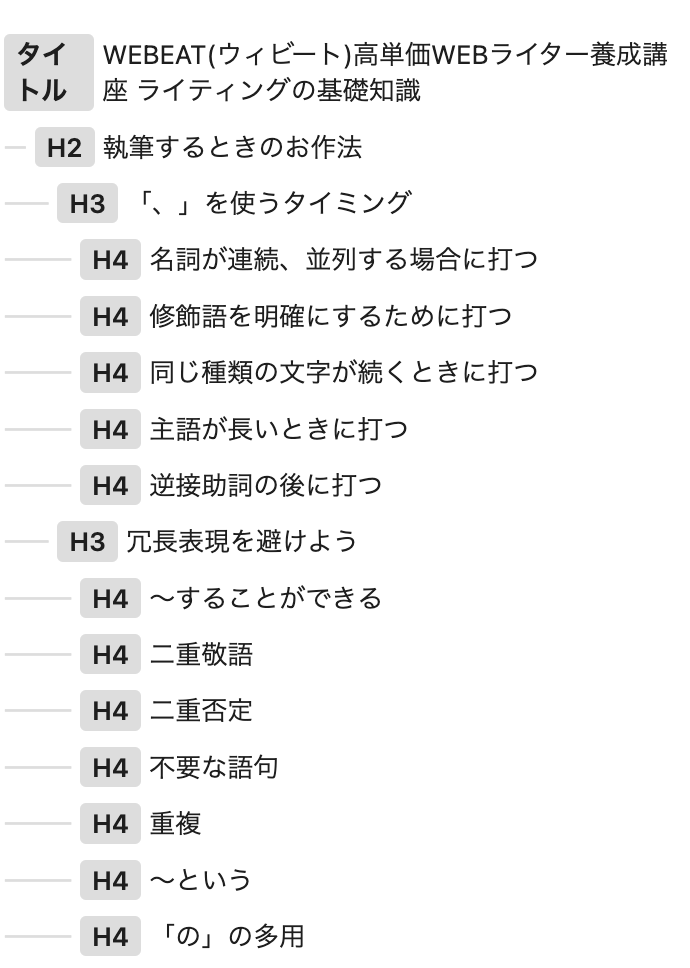
執筆するときのお作法
重箱の隅をつつく知識は一切なく、ライター経験で「ここはよく修正されるな(修正するな・・)」と思った知識のみ掲載しています・・!
執筆するときのお作法ですが、案件によって多少変わるので注意してください・・!(体言止めがダメなところもあればOKなところもありました・・・)
なので、できるだけ共通ルールを記載しました。しかし、本記事のレギュレーション(ルールのこと)より案件のレギュレーションを優先するようにしてください!
「、」を使うタイミング
「、」を使うタイミングで文章の意味が大きく変わってしまう、あるいは複数の意味にとれてしまうことがあるので注意しましょう。
安易に使いがちですが、これから解説することをぎゅっとまとめると「意味が1つに特定できて読みやすい」を意識すれば間違えることはありません。
名詞が連続、並列する場合に打つ
× 申込書に名前と住所と電話番号を記入してください。
○ 申込書に名前、住所、電話番号を記入してください。
名詞の間に読点を打つことで、一目で必要な項目を理解できます。
修飾語を明確にするために打つ
| 彼と友達のケイくんが、家に遊びに来た。 | 「ケイくん」に「彼と友達の」まで係るので、遊びに来たのは「ケイくん」1人。 |
| 彼と、友達のケイくんが家に遊びに来た。 | 「ケイくん」に係るのは「友達の」だけなので、遊びに来たのは「彼」と「ケイくん」の2人。 |
| 彼と友達のケイくんが家に遊びに来た。 | 遊びに来たのが誰なのか、この文章だけでははっきりしない。 |
上記は極端な例になりますが、「、」を感覚でつけがちな方はこの機会にぜひつけるタイミングを意識してみてください。
同じ種類の文字が続くときに打つ
× 季節柄着物姿の女性を多く見かける。
○ 季節柄、着物姿の女性を多く見かける。
「、」が続くことで漢字が重なって読みづらくなってますね。
合わせて覚えて欲しい点が「WEBの文章は漢字は少なめにしよう」です。
なぜなら、漢字が重なると読者にストレスが溜まってしまい、離脱されるリスクが上がってしまうからです。
主語が長いときに打つ
× 年度末の連日の長時間残業で疲れた私はコンビニでビールを買った。
○ 年度末の連日の長時間残業で疲れた私は、コンビニでビールを買った
主語と述語を「、」で区切ることで文章が読みやすくなります。
逆接助詞の後に打つ
× たくさん勉強したが試験に落ちてしまった。
○ たくさん勉強したが、試験に落ちてしまった。
逆説助詞の前後を「、」で区切ると読みやすくなります。
冗長表現を避けよう



冗長表現とは不要な表現による読みにくい文章、長いだけの文章のことを言います。
| よくある冗長表現 | 間違い | 正しい |
| 〜することができる(頻出) | 料理することができる | 料理できる |
| 〜という(頻出) | スポーツという語源には〜 | スポーツの語源には〜 |
| 〜の〜の(頻出) | 英語の成績のトップは〜 | 英語の成績トップは〜 |
| 二重敬語 | させていただきます | いたします |
| 重複(頭痛が痛いなど) | しかし逆に言えば、 まず第一に | しかし or 逆に言えば まず or 第一に |
| 意味のない言葉(頻出) | 基本的に早起きは大事。 | 早起きは大事。 |
上記の頻出は特に多いです。冗長表現は修正される案件がほとんどです。
〜することができる
× 私はうまく話すことができる
◯ 私はうまく話せる
私が記事添削を行う際にぶっちぎりで修正しているのが「〜することができる」です。その次に「〜という」。
二重敬語
× させていただきます
◯ いたします
× お帰りになられました
◯ お帰りになりました
二重否定
× できないわけではない
◯ できる
不要な語句
× 一般的に良いと言われています。
◯ 良い
× 基本的に素晴らしい
◯ すばらしい
重複



「頭痛が痛い」もこの部類に入ります。
× まず初めに〜
◯ 初めに〜
× 約1か月ほど前に
◯ 1ヶ月ほど前に
◯ 約1ヶ月前に
〜という
記事の添削でよく修正する語句が「〜という」です!
× わたしはチューリップという花が好きだ
◯ わたしはチューリップが好きだ
「の」の多用
「の」の使用は多くて2回までにしてください。3回以上使うと一気に読みづらくなります。
× 伝統の和菓子の観光地の京都のわらび餅が有名です。
◯ 伝統な和菓子の観光地である京都のわらび餅が有名です。
その他の冗長表現
冗長表現をここで全て暗記する必要はありません!文章を執筆しながら少しずつ慣れていきましょう!
| という | × お金が大切というのは常識です。 ○ お金が大切なのは常識です。 |
| ということ | × つまり、お金は大切ということです。 ○ つまり、お金は大切です。 |
| という事 | 同上 |
| すること | × お金を払えば解決することができます。 ○ お金を払えば解決できます。 |
| する事 | 同上 |
| ありますでしょうか | × 財布を落としたことはありますでしょうか? ○ 財布を落としたことはありますか? |
| ついて | × お金の貯め方について解説します。 ○ お金の貯め方を解説します。 |
| いえる | × お金は大切といえるでしょう。 ○ お金は大切です。 |
| 言える | 同上 |
| いえます | × お金は大切といえます。 ○ お金は大切です。 |
| 言えます | 同上 |
| といった | × 株やFXなどといったお金に関わるものは~ ○ 株やFXなどのお金に関わるものは~ |
| と言った | 同上 |
| のです | × お金は大切なのです。 ○ お金は大切です。 |
| ますでしょうか | × 少しでもいいので、お金をいただけますでしょうか? ○ 少しでもいいので、お金をいただけますか? |
| させていただきます | × お金を頂戴させていただきます。 ○ お金を頂戴します。 |
| における | × 人生における重要なポイントとしてお金があります。 ○ 人生の重要なポイントとしてお金があります。 |
| において | × 人生においてお金は重要な要素です。 ○ 人生でお金は大切な要素です。 |
| 非常に | ※多用に注意 × お金は非常に大切です。 ○ お金は大切です。 |
| ますので | × お金はトラブルの原因になりますので、 ○ お金はトラブルの原因になるため、 |
| ではありますが | × お金は大切ではありますが、すべてではありません。 ○ お金は大切ですが、すべてではありません。 |
としても | × 相手が悪かったとしても、お金を巻き上げるのはだめです。 ○ 相手が悪くても、お金を巻き上げるのはだめです。 |
いろんな表現があって面食らったかもしれません。「ルールを1つ1つすべて守らなきゃ」と勉強熱心な方ならそう感じられたかもしれません。
しかし、これらのルールは突き詰めると「読者にわかりやすく役に立つ情報を届ける」ことに尽きます。
極端なことを言えば、少し冗長表現が混ざったとしても「読者に役に立つ情報を届けている良質なコンテンツ」であればなんら問題はありません。
また、よくある悩みに「文章をうまく執筆できない」といった悩みをよく聞きます。
しかし、「うまい文章とは何でしょうか?」小説家が舌を巻くほどのこねくり回した表現?
いえ、うまい文章は誰にでも執筆できます。それは「主張→理由→具体例(根拠)→結論」で執筆することです。(PREP法)
細かい文章テクニックは放っておいて「主張→理由→具体例(根拠)→結論」で執筆してみてください。
なぜなら、それだけでうまい文章を執筆できるからです。ぜひ試してみてください。
実は読まれる文章は「上手い表現を使う必要は一切なく、」総じて「凡庸」です。
指示後を使い過ぎていないか
ほとんどのメディアで記載されることです。
これ・それ・あれ・どれ・ここ・そこ・あそこなど・・・



文章では、口語と異なり、これが指していることを指し示す必要があります。
ただ、多少の使用であれば問題ありません。多用すると文章が迷子になって執筆者のスピードにも支障が出るので、意識して損はありません!
私の隣のクラスに好きな子がいる。そして好きな子の友達から聞いた話なんだが、実はその子も好きな人がいるらしい。
私はその友達を呼び出し、こう伝えた。「その好きな人は誰?」
友達は答えた。「A君だよ」
私はがっくりした。「A君はバスケ部のキャプテンで勉強もできる人望も厚い人気者だからだ」
「今すぐその子に思いを伝えなよ」とその友達はいった。
おそらくスラスラ読めた方も多いでしょうが。
一瞬、「その子って誰だ?」ってなった方も多いでしょう。
離脱される原因は基本、このストレスの積み重ねといって良いでしょう。
「読み込みが少し遅い」
「文章が少し読みにくい」
そんな気分屋で気まぐれに読者は読み進めるか決める。何時間作成したコンテンツも、少しの文法ミスで離れていってしまうほどもったいないことはない。
WEBライターで使われる3種類のカッコ
WEBライターで使われる括弧は以下の3通りです。
括弧は全角を使用することが多く、括弧とじの前の句読点は省略します。
1. ():まる括弧
2. 「」:かぎ括弧
3. 『』:二重かぎ括弧- ぼくはWebライティング(特にブログ)が好きです:半角かっこ
- ぼくはWebライティング (特にブログ) が好きです:半角かっこ+半角スペース
- ぼくはWebライティング(特にブログ)が好きです:全角かっこ
「」:かぎ括弧
1. 会話文を入れるとき
2. 強調したいとき
3. 引用するとき『』:二重かぎ括弧
1. かぎ括弧の中で、さらに括弧を使うとき
2. 作品のタイトルや書籍():まる括弧
1. 「よみがな」を入れたいとき
2. 文章の補足したいとき『”』はダブルクォーテーション。他の文章から引用していることを示したいとき(引用符)や強調したいときに使います!
「」(かぎかっこ)は、視覚的な読みやすさを与えてくれる
▼ かぎかっこがない例文
校正用語のひらくとじるを知っておこう。校正では、ひらがなで書くことをひらく、漢字で書くことをとじるという。
▼ かぎかっこがある例文
補足だが、校正用語の「ひらく」「とじる」を知っておこう。校正では、ひらがなで書くことを「ひらく」、漢字で書くことを「とじる」という。
表記ゆれに気をつけよう
表記ゆれが多くなると、読み手にとって理解しにくい文章になってしまいます。
そのため、正しい表記ルールを覚え表記統一する必要があります。統一した基準を守って書くことが、読みやすさを手助けします。
案件によって表記ゆれのルールが変わってくるので、そちらに従うようにしましょう!
カタカナの表記ゆれ
- スマートフォン / スマートホン
- シミュレーション / シュミレーション
- ファストフード / ファーストフード
- イヤフォン / イヤホン
- コンピュータ / コンピューター
漢字の表記ゆれ
- 物 / もの
- 方 / ほう
- してください / して下さい
- 散っていく / 散って行く
- ただし / 但し
- すでに / 既に
- このくらいは / この位は
- 秋刀魚 /サンマ / さんま
- おいしい / 美味しい
アルファベットの表記ゆれ
- 「Web / WEB / ウェブ」
- 「Wi-Fi / wifi / ワイファイ」
省略の表記ゆれ
- 「インターネット / ネット」
- 「筋肉トレーニング / 筋トレ」
- 「メールアドレス / メアド / アドレス」
送りがなの表記ゆれ
- 「受取 / 受け取り / 受取り」
- 「行う / 行なう」
- 「表す / 表わす」
結論→理由→具体例→結論の順で書く(PREP法)
先ほど説明したPREP法ですね。
PREP法を一言で説明すると、「はじめに要点(結論・主張)を伝えてから、結論にいたった理由を述べ、具体例(理由に説得力を持たせるための事例・データ・状況)を紹介し、最後に要点を再度繰り返す」というように、
要点を繰り返しながら、理由と具体例を組み合わせて説明するという手法。
例えば、「タバコを吸わない方が健康に良い」という結論を伝える場合、PREP法では以下のように表現します。
結論: P:段落の主題となる主張や結論を示す。タバコを吸わない方が健康に良い
理由: R:なぜそうなのか理由を述べる。タバコは、喫煙者の肺がんの発症率を高めるとされている。また、タバコは、心臓病や脳卒中などの様々な病気を引き起こす原因とされている。
具体例: E:裏付けとなる例や証拠を挙げる。最近の調査によると、タバコを吸わない人は、喫煙者に比べて肺がんの発症率が低いことが分かっている。さらに、タバコを吸わない人は、心臓病や脳卒中の発症リスクも低いことがわかっている。
結論:P:最初に述べたポイントを繰り返してまとめる。よってタバコを吸わない方が健康に良いことがわかります。
以上のように、結論、理由、具体例を使って、タバコを吸わないことが健康に良いというメッセージを伝えられます。
下の接続詞が使われることが多いので、もう一つ作ってみましょう!
P:〜は、答えは、結論からいえば、端的にいえば、〜です
R:なぜなら、その理由は、というのも、それは、〜というのが理由です
E:たとえば、具体的には、データでは、実際に、事実、
P:このように、したがって、以上から、
例えば、これで 「WEBライター 始め方」で書き始めると以下のようになる。
端的に言えば、WEBライターを始めることを強くおすすめします。
なぜなら、WEBライターは副業として始める主婦・学生・サラリーマンの方が急増しており、スキマ時間でも始やすくなっているからです。
実際に、〇〇統計ではWEBライターを始める人が2020年と比べて〇〇人増加しています。
したがって、これを読んでいる方にもぜひWEBライターを始めてみてはどうでしょうか。
これだけで、論理的な文章が簡単にできるのでライター初心者はぜひとも取り入れてください!
漢字を使いすぎない
WEBの文章では「文字をひらく」「文字をとじる」の2つが重要です。
漢字:ひらがなの割合は8:2を意識してください。難しい漢字を使わずに簡単な表現で伝えられるライターは希少性が高いです。
(参考)漢字使用率チェッカー
| NG | OK | |
| 漢字表記 | 所 | ところ |
| 漢字表記 | 物 | もの |
| 漢字表記 | 訳 | わけ |
| 漢字表記 | 毎 | ごと |
| 漢字表記 | 沢山 | たくさん |
| 漢字表記 | 何処 | どこ |
| 漢字表記 | 何故 | なぜ |
| 漢字表記 | 居る | いる |
| 漢字表記 | 有る | ある |
| 漢字表記 | 無い | ない |
| 漢字表記 | 良い | よい |
| 漢字表記 | 付く | つく |
| 漢字表記 | 幾つか | いくつか |
| 漢字表記 | 出来る | できる |
| 漢字表記 | 分かる | わかる |
| 漢字表記 | 是非 | ぜひ |
| 漢字表記 | とおり | 通り |
| 漢字表記 | くわしく | 詳しく |
| 漢字表記 | だんだん | 段々 |
| 漢字表記 | いろいろな | 色々な |
| 漢字表記 | さまざまな | 様々な |
| 漢字表記 | オススメ | おすすめ |
| 漢字表記 | 1つめ、2つめ | 1つ目、2つ目 |
| 漢字表記 | 〜且つ | 〜かつ |
| 漢字表記 | 〜と言う | 〜という |
| 漢字表記 | 〜して欲しい | 〜してほしい |
| 漢字表記 | 〜て下さい | 〜てください |
| 敬語表記 | 〜いたします〜させていただきます | 〜します |
| 敬語表記 | ~になります | 〜です |
| 敬語表記 | ~がございます | ~があります |
当たり前のことを書かない(すでに読者が知っていることは書かない)
「いかがでしたでしょうか」
「運動は大事です」
「コツコツ継続すれば成功できるかもしれません」
こんな文章を書かなくても今やほとんどの読者はわかっています。書かなくても文章に差し障りがありません。
これは初心者ライターがやりがちですが、「言わなくても読者がわかってるよ!」といった文章を執筆する点です。
オリジナリティについて
「キレイな記事=SEOに有利」ではありません。
自分にしか書けない体験談や切り口、尖った主張などオリジナリティを意識したライティングがSEOには有利です。
誰にでも書ける記事には価値がありません。
また、感情を揺さぶるようなライティングも意識しましょう。問いかけを入れ込むことで感情を動かすトリガーになります。
メリット・デメリットについて
メリットを書いた場合、デメリットも必ず記載しよう。
デメリットを記載していないと、信頼性に疑問を抱きます。良いことばかり書いていたら、怪しいですよね。また、デメリットを記載した場合、デメリットへのフォローや解決策も必ず入れましょう。



デメリットがデメリットで終わってしまったら、読者の印象は良くありません。
このボールペンのメリットはとにかく書きやすいところ。
さらには速乾性があり滲みにくいのも高評価です(メリット)。しかし、値段が高く、壊れたときの修理費用も高額になるのでちょっと手が出しにくいところ…。(デメリット)ただ安心してください。
毎年◯月にあるSALEで購入すれば、定価の30%OFFで手に入ります。また、壊れたときの保証が5年まで延長できるので、購入する場合は必ず延長保証をつけましょう!(デメリットの解決案)
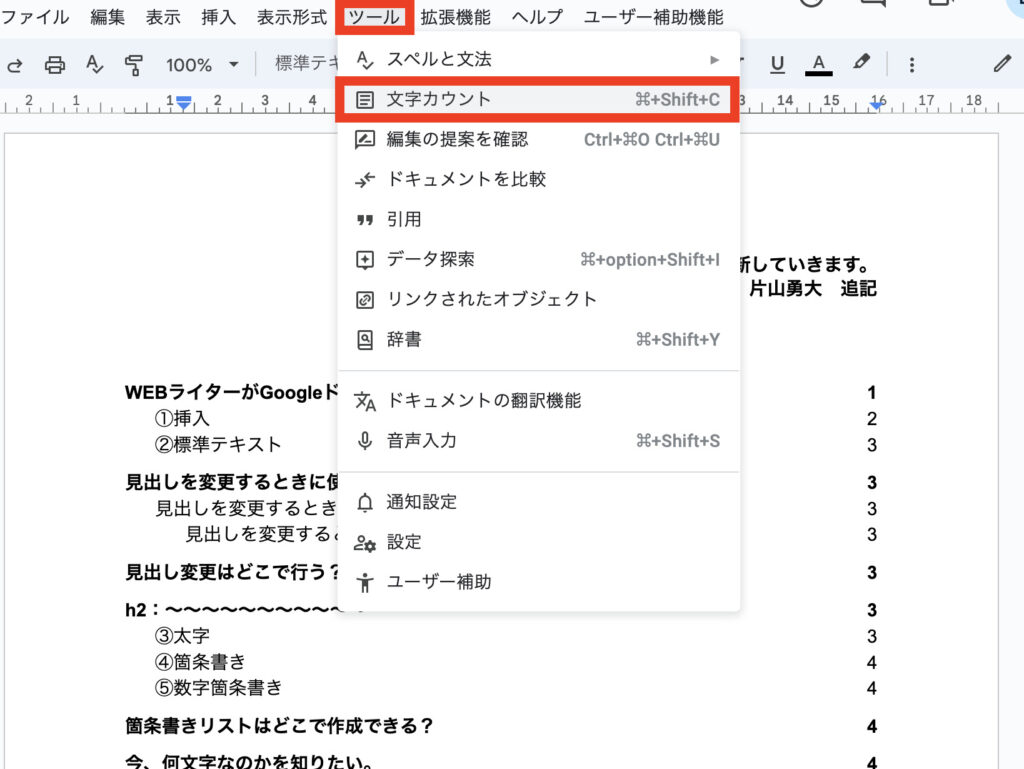
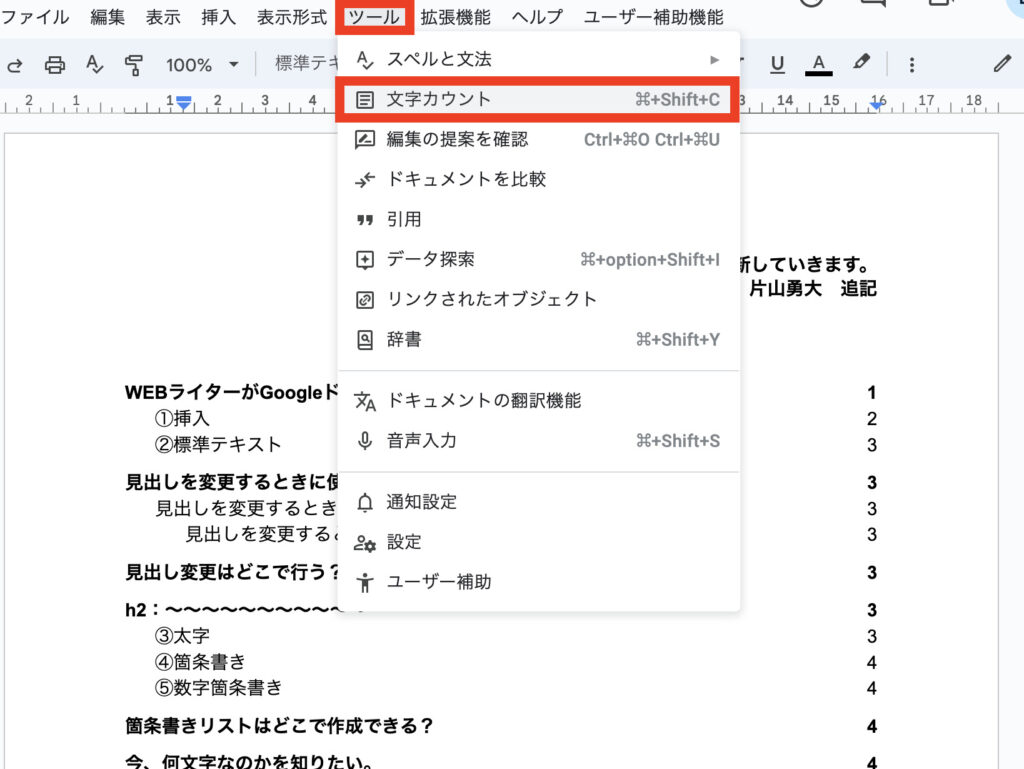
文字カウントを活用する
Googleドキュメントなら、[ツール]→[文字カウント]で「入力中に文字数を表示」をチェックしておく。


語尾の口調を統一する
文末の口調は文章を書く前に、最初に決めておくことが絶対条件です。
- です・ます調
- だ・である調
ここを間違えている人はそう多くはいませんが、たまに「です・ます調」と「だ・である調」が混在してしまっている文章を見かけるんです。
ちなみに、今回のこの文章は「です・ます調」に統一して書いています。
この両者が混在しているだけで文章のリズムが大きく崩れ、読者にかなりの違和感を与えるので必ず統一させましょう。
どちらが良いか特に決まりはありませんが、論文やレポートなどは「だ・である調」が多いです。
他にも強く意見を言いたい文章などは「だ・である調」を使います。



子供向けに書くのであれば「です・ます調」が多いですし、最終的には自分の書きやすい方を選ぶことをオススメします。
ページ内で意外性や差別化する言葉・内容を使う
(悪い例)福岡観光おすすめ⇒福岡タワー・大濠公園・太宰府…など普遍的
(良い例)福岡観光おすすめ⇒福岡タワー・ミイケ塩湖(福岡の人も知らない)・河内藤園(アメリカの賞受賞)
⇒他のページにないような独自性や自分が知らないことが書いているページ⇒価値があると認識され読まれる
情報は客観情報+主観情報を意識しよう
情報は客観情報だけでなく、主観情報を加えて独自性を出しましょう。そして、そこから行動を促すところまで持っていきましょう。
NG:◯◯屋は個室完備の居酒屋です。(客観)
OK:◯◯屋は個室完備の居酒屋なので、お祝いごとやデートにおすすめです。デートが控える方は、◯◯屋を予約しましょう。(客観+主観+行動促進)
1つの文で1つの意味を表す
【悪い例】
WEBデザイナーにおすすめのツールを紹介していていきますが、メジャーなツールは「すでに知っているよ!」とのユーザーの声も多いので、本記事ではあまり知られていないマニアックなツールも合わせて紹介します。
【良い例】
WEBデザイナーにおすすめのツールを紹介していきます。
メジャーなツールは「すでに知っているよ!」との読者の声も多いです。
それゆえ、本記事ではあまり知られていないマニアックなツールも合わせて紹介します。
上記のように、1つの文に1つの意味。
長い文章を分割することで、読みやすい文章ができあがります。
無駄な接続詞を省く
× 宇都宮の餃子が美味しかった。しかし、家から遠いのが難点。
◯宇都宮の餃子は美味しかったけど、家から遠いのが難点。
接続詞はあまり多様すると文章がまわりくどくなるんで注意が必要です。
ちょっと長めの文章を繋いだり、あえて強調して次の文章を伝えたいときなどに接続詞を使うと良いですよ!
接続詞のバリエーションを増やしてリズムをつける
下記の文章を使い分けてください。
理由:なぜなら、理由は、その理由は、根拠は、理由は1つ、
具体例:実際に、たとえば、具体的には、例えるなら、つまり、分かりやすく言えば、もう少し噛み砕くと、〜がいい例です。もし〜
反論への理解:もちろん〜、しかし〜、その一方で〜、逆に〜
再度結論:というわけで、そのため、繰り返しになりますが、大切なのは、要するに、おさらいです。
スマホファーストのライティングを心がけよう
今やWeb記事を読むユーザーのほとんどはスマホです。執筆を始めた際は、スマホ画面で読みやすい文章かどうか、プレビュー画面で確認しながらライティングしましょう。(目安2〜3行)
主語と述語のねじれがないか確認する
△ 開発者がプログラムを更新されます。
△ 私の趣味は、お菓子を作り、よく友人にプレゼントします。
◎ 開発者がプログラムを更新します。
◎ 私の趣味は、お菓子を作ることです。よくそのお菓子を友人にプレゼントします。
文章が長くあるほど主語と述語がねじれてしまい、文章が読みにくくなるので要注意。



「主語は誰か」「誰目線の文章か」によって、文末を変えることが大事よ。
機種依存文字を使用しない
環境(機種)依存文字とは、WindowsやMacなどのOSやフォントに依存する文字を指します。元々は特定の環境下で使用するために用意されたものでしたが、その文字の影響でサイトが正常に表示されなかったり文字化けを起こす可能性があります。
実案件のマニュアルで機種依存文字の使用が禁止されていることがほとんどです!
丸囲み数字(これは初心者ライターが使いがちなので特に注意!)
①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳
ローマ数字
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ
単位
㎜ ㎝ ㎞ ㎎ ㎏ ㏄ ㍉ ㌔ ㌢ ㍍ ㌘ ㌧ ㌃ ㌶ ㍑ ㍗ ㌍ ㌦ ㌣ ㌫
縦書き記号
纊 鍈 蓜 炻 棈 兊 夋 奛 奣 寬 﨑 嵂 咊 咩 哿 喆 坙 坥 垬 埈
省略文字
№ ℡ № ㏍ ℡ ㊤ ㊥ ㊦ ㊧ ㊨ ㈱ ㈲ ㈹ ㍾ ㍽ ㍼ ㍻ ≡ ∑ ∫
引用ルールを理解する
著作物の引用に関しては著作権法32条の「引用」に下記のように定められており、引用ルールは、この法律に準じています。
[1]公正な慣行に合致すること,引用の目的上、正当な範囲内で行われることを条件とし、自分の著作物に他人の著作物を引用して利用することができる。同様の目的であれば,翻訳もできる。(注5)
[2]国等が行政のPRのために発行した資料等は、説明の材料として新聞、雑誌等に転載することができる。ただし、転載を禁ずる旨の表示がされている場合はこの例外規定は適用されない。
(注5)引用における注意事項
他人の著作物を自分の著作物の中に取り込む場合、すなわち引用を行う場合、一般的には、以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど、自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)(参照:最判昭和55年3月28日 「パロディー事件」)
また、引用に際して、引用の対象である他人の著作物を改変することは、一定の例外に該当する場合を除いて著作者の同一性保持権を侵害する可能性があるため、慎重な対応が必要です。
文化庁:著作権法32条
(1)他人の著作物を引用する必然性については、記事の内容と関係ない画像引用は不可ですが、ライターの説明文が主たる内容であり、その説明文の理解を助けるための補助としての図解は必要性ありと言えるでしょう。
(2)(4)に関しては、引用元をしっかり明記する必要があります。
(3)自分の著作物と引用する著作物との主従関係については、客観的な基準はありません。ただし、画像は他サイトからの引用であっても、記事の全体の構成としてこちらのサイト独自の説明文が主な内容であり、その説明文を補助するために必要な範囲で他人の著作物を引用するものであれば、主はこちらのサイトになると考えられます。独自の説明を補助することを目的とする範囲で行う画像引用であれば主従関係が明確と言えるでしょう。
画像引用ルール
他サイトから画像を引用する際、以下のすべてを満たす場合のみルールとして引用可なことが多いです。
- 画像の直下に必ず 画像引用:サイト名(URLを埋め込みリンクする)を記載する
- 画像内に一般人が特定可能な範囲で映り込んでいない(氏名・住所などの記載がない)
-1024x576.jpg)
-1024x576.jpg)
画像引用:DISCOVERIES
テキストを引用する場合は下記のように引用してください。
総人口は1億2550万2千人で、前年に比べ64万4千人(-0.51%)の減少となり、減少幅は比較可能な1950年以降過去最大となっています。
引用:総務省統計局
※画像内の人が鮮明に映っている場合には、氏名・住所などの記載がなくとも、肖像権侵害に該当する可能性があるので注意してください。
書きたいことを書く場ではない
自分のブログやSNSの発信と大きく異なるのは、Webライティングは自己表現の場ではない点です。



「読み手が知りたい情報を伝える場」です。ライター個人が書きたいことは求められていません。
マインドセットとしては、
「読み手が知りたい情報を、わかりやすく伝えることがすべて」
と覚えておきましょう!
また、Webライティングの主役は「情報」です。情報をわかりやすく伝えるためには、書き手の個性あふれる文章力は、邪魔になる。
小洒落た比喩表現や、ことわざ・慣用句の多用、ウィットに富んだ言い回しなど、書き手の自意識が見え隠れする凝った文章は、敬遠される。
文章力に自信がある人は、PREP法に則って淡々と書かれた文章を読むと、
「単調で、つまらない文章だ」
「自分のほうが、文章がうまい」
と感じるかもしれない。
だが、読者は、こねくり回した文章表現に関心はありません、「文章の中身=情報」に用があるので、淡々と簡潔に情報を書いたほうが、評価されることが多いです。
数字の全角・半角表記を揃える
数字の全角・半角表記をそろえましょう。
悪い例
1.1週間のダイエットで5キロ痩せた。→ 全角と半角が混在。
2.ある文章では1カ月。違う文章では1か月。→ カ月が統一されていない。
良い例
1.1週間のダイエットで5キロ痩せた。→半角で統一。
2.ある文章では1カ月。違う文章でも1カ月。→カ月が統一されている。
正しい接続詞の使い方をマスターする
文章の中で使われる接続詞は、
- 使い方が間違っている
- 必要なところで使わない
ことで文章に違和感が生じることがあります。
人は「論理」や「文と文のつなげ方」が間違っていることで、支離滅裂な文章だ!ひどい文章だ!と感じるようになるんですね。
例えば、
近年はTwitterなどSNSを使いこなす若者が増えている。日本の未来は暗いと言われているので、若者が活躍していくこの先の将来は非常に明るい。
またしてもちょっと強引な例ですが、この文章がおかしいことは一目瞭然だと思います。
理由は
- 最初の文と後の文になんの関係性もないこと
- 後の文の接続詞が間違っていること
が挙げられます。
また接続詞を使わずに書いているうちに、論理が破錠していることに気づけないなんてことがあります。



さらには、接続詞を間違えることで全く意味が違ってしまう文章になることにも注意しましょう。
接続詞ばかりの文章も良くないと言われますが、使わないことによって論理破錠してしまうよりよっぽど良いです。
数字を使って解説する
読者に響く文章は「定量化」「具体化」が必要です。
- 定量化:効果などを数値化すること。(例:2秒に1回売れたサプリ)
- 具体化:ターゲット層を掘り下げること。(例:朝食を取る時間もない主婦におすすめ)
【悪い例】
あの本はとても分厚いので、読むのにかなり時間がかかりそうです。
【良い例】
その本は厚さが6センチもあり、読むのに12時間くらいかかりそうです。
「成果が上がります」→「売り上げが2.5倍に上がります」
「足が速くなります」→「50mのタイムが0.3秒縮みます」
「稼げるようになります」→ 「文字単価が1円上がります」
修飾語は被修飾語の近くに置く
修飾語:他の文節・単語を詳しく説明する文節
【例】美味しい、綺麗な、可愛い、すごい、大きな などなど
被修飾語:修飾語によって説明される文節・単語
【例】美味しい「みかん」、綺麗な「桜の景気」、可愛い「女の子」の「」内の語
「すごく」昨日会った人は「背が高くて」「面白い」ですね
↓
①昨日会った人は「すごく背が高くて」「面白い」ですね
②昨日会った人は「背が高くて」「すごく面白い」ですね



ちょっと不自然な文章例ですが、ここでの修飾語「すごく」は①「背が高くて」と②「面白い」どちらにもかかる可能性があります。
本当は「すごく面白い」という意味だったのに、先にきている「背が高くて」にかかってしまうと少し意味が変わってしまうんです。



また、修飾語と被修飾語が離れていると無意識に読みづらい・不自然と思われるのであまり良いことがありません。
もう一つ見ていきましょう。
下の悪い例を見ると、三浦さんが「とてもかっこいい」のか、三浦さんの息子が「とてもかっこいい」のか不明瞭です。
副詞や形容詞(とてもかっこいい)は、対応する名詞(息子)とできるだけ距離を近くすると自然な文章になります。
悪い例:とてもかっこいい三浦さんの息子がいます。
良い例:三浦さんの息子はとてもかっこいいです。
箇条書きを積極的に使う
箇条書きを使えるところは何も考えずに使って良い!それぐらい積極的に箇条書きを使って大丈夫です。
Webライターとして稼ぐ方法には、幅広いジャンルで書く方法や特化ライターになる方法、ディレクターになる方法があります。
Webライターとして稼ぐ方法には、以下の3つがあります。
- ディレクターになる
- 幅広いジャンルを執筆できるライターになる
- 特化ライターになる
書き手自身がよくわかるまでインプットする
知識が足りるまで、大量にインプットしてから執筆することがおすすめ。
「時間がかかって効率が悪い」と思うかもしれません、しかし、わからないことを苦しみながら書くほうが、よほど非効率です。



よくわかった状態”を作ってから書くと、苦しいどころかゾーン(超集中状態)に入って、一気に書き上げられます。
専門用語には解説を入れる(読者の知識レベルに合わせる)
記事を読んでくれる人が必ずしも専門用語を知っているとは限りません。
よくあるパターンとして、配慮せずに専門用語を使って、読み手を置いてきぼりにしてしまうケースがあります。
▼ 専門用語の例(マーケティング関連の場合)
KPI、CVR、CTR、ROI、LTV、CS
上記の言葉を読者がすぐにわからなければ、記事から離脱されるリスクがある。「KPIとは〜」のようにその都度、解説文を挿入しよう。
金融ジャンルのWebライティングの報酬は、文字単価5円以上が相場です。
Webライティングの報酬形態には、主に文字単価と記事単価があります。一般的なジャンルでは文字単価1円前後の案件もありますが、金融ジャンルでは文字単価5円以上が相場です。
同じ文末を連続させない
連続して同じ文末で終わらせるのは、2回ぐらいであればそこまで不自然に感じません。
ただ、3回以上続いてしまうと文章のリズムが悪くなってしまうので、2回までにすることを意識しましょう。
昨日のご飯はハンバーグでした。母が一から手でこねて作ってくれました。ひとり暮らしが長いので、僕は久しぶりに手作りのハンバーグを食べました。懐かしい味で、なんだか昔を思い出してしまいました。
昨日の晩ご飯はハンバーグでした。母が一から手でこねて作ってくれたんです。ひとり暮らしが長いので、僕が手作りのハンバーグを食べたのは本当に久しぶり。懐かしい味で、なんだか昔を思い出してしまいました。
文末はできるだけ変化を加えて、時に体言止めも使うとリズムがよくなります。(体言止めとは、上の例で言うと「久しぶり。」のところ)
もちろん最初からできる訳ではないので、まず通しで書いてみて、見直した際に修正することを心がけると良いですよ!
見出しの文末表現にバラエティを持たせよう
ですよ、〜しますね、〜ですよね、〜かと思います、〜だと思ってます、〜という感じ、〜かと、〜しましょう、〜してくださいね・・・など。
しかし、実案件では文末表現について明確に決められていることが多いのでそちらに必ず従ってください。
ですます調のレギュレーションはほとんどのメディアで定められています。(3回or4回)
- 〜です。
- 〜です。
- 〜ます。
- 〜です。
幼稚な印象を与えるので、文末にバリエーションを与えましょう。
文章のリズムが整うと、メリハリがついて読みやすい文章になります。結果として、ライター修正も少なくなるのでおすすめです。
「てにをは」の意味
「てにをは」は助詞、助動詞、接尾語を含めた総称とされており、近年では特に助詞のことを指して「てにをは」と呼ぶことが多いです。
助詞としてよく使われる「てにをは」が総称として用いられていますが、他の助詞「が」「で」なども含まれます。
「てにをは」は日本語特有の表現で、英語には格助詞が存在せず、「てにをは」に代わる表現はありません。
そのため、英語を日本語に翻訳する際に「てにをは」の表現に迷うことも多いようです。



細かなニュアンスや、強調したい対象によって「てにをは」を使い分けることが、日本語が難しいとされる原因の1つではないかともいわれています。
「てにをは」はそのものに意味は持たず、単語間の関係性や願望や意志などの細かいニュアンスを表現します。
文中のたった数文字ですが、「てにをは」の使い方を間違ってしまうと、文章の意味やニュアンスが意図したものと変わってしまうこともあります。
意味が変化する例で言えば、
「私はホラー映画はいいです」
→ホラー映画は遠慮したいという意味
「私はホラー映画がいいです」
→ホラー映画が見たいという意味
上記の2つの文章では「てにをは」の違いで文章がまったく反対の意味になります。
また、このように意味が大きく変化しないとしても、文章が持つ細かいニュアンスが変化し、受け取る印象が変わることもあります。
- アクション映画でいいです
- アクション映画がいいです
上記の2つの文章では、「アクション映画を見ることに肯定的である」という意味は変わりませんが、後者の方が積極的な感じがします。
「てにをは」の正しい使い方
「てにをは」を正しく使うことで、分かりやすく、筆者の意図が伝わりやすい文章が書けます。
ですが、「てにをは」の中には役割が似ていて、間違えやすいものが多くあります。
ここでは間違えやすい「てにをは」の使い分け方を使用例をあげながら解説します。
「てにをは」のよくある間違いを確認して、正しい使い方を理解しておきましょう。理解しておきましょう。
主語「が」「は」の使い分け
主語と動詞をつなぐ役割を持つ「が」と「は」ですが、使い分けに迷った際には伝える情報が新しいものかそうでないかを考えると良いでしょう。
「が」は新しい情報を伝えるときに使います。
- 母が台所で夕飯の準備をしている
- 姉が自分の部屋で寝ている
対して「は」はすでに知っている情報を伝えるときに使います。
- 母は台所で夕飯の準備をしている
- 姉は自分の部屋で寝ている
また「が」を使う場合と「は」を使う場合では文全体が持つニュアンスも変化します。
「が」は主語を強調した表現で、「は」に比べて少しかたいニュアンスを持ちます。



「他の誰でもなく〜が」と、特定するような印象が伝わります。
対して「は」は主語を強調せず客観的で柔らかいニュアンスを持ちます。
穏やかに事実だけを伝えるような印象が伝わります。
では、「が」と「は」の使い分けを間違えるとどのようになるのか、誤った使用例を見てみましょう。
- 私が汗をかいたので、シャワーを浴びた
- 兄が昨日夜更かししたので、まだ寝ている
上記のような文章の場合、「が」を使うと主語があいまいになり、そのあとに続く動作がどこかひとごとのような印象を受けます。
正しくは
- 私は汗をかいたので、シャワーを浴びた
- 兄は夜更かししたので、まだ寝ている
です。
「は」を使うことで、シャワーを浴びたり、まだ寝ているのが誰なのかはっきりと伝わりやすくなります。
- 父はまだ寝てる間に、私は先に出かけた
- 妹は帰ってきたので、私は食事の準備を始めた
上記の文章は文法的に誤りがある状態になってしまっています。
正しく修正しましょう。
- 父がまだ寝てる間に、私は先に出かけた
- 妹が帰ってきたので、私は食事の準備を始めた
このように「が」と「は」を間違って使ってしまうと、文章の意味がうまく伝わらなかったり、文法的におかしな文章になってしまいます。
正確な文章を書くために、注意しましょう
行き先「へ」「に」「まで」の使い分け
行き先を示す際に使う「へ」「に」「まで」は、文法的にはどれを使っても間違いではありません。
ですが、微妙なニュアンスの違いで文章からイメージできることが変わります。
読者に何をイメージさせたいかを考えて、使い分けましょう。
「へ」は行く方向を伝えるときに使います。
- 新婚旅行で海外へ行く
- 午後は仕事場へ行く
「へ」を使うと目的地を強調せず、抽象的な表現になります。
「に」は特定の目的地を伝えるときに使います。
- 新婚旅行でハワイに行く
- 午後は仕事場に行く
「に」を使うと目的地を強調した表現になり、目的地がより具体的にイメージできます。
「まで」は目的地への移動の過程を伝えるときに使います。
- 新婚旅行飛行機でハワイまで行く
- 午後は電車で仕事場まで行く
「まで」を使うと移動手段や移動の過程を具体的にイメージできます。
「へ」「に」「まで」を同じ文章で使い分けて、何をイメージするか比較してみましょう。
- バスと電車で実家へ行く
→これから実家方面へ向かうことをイメージ
- バスと電車で実家に行く
→到着する場所が実家であることをイメージ
- バスと電車で実家まで行く
→バスと電車で時間をかけて行くことをイメージ
「へ」「に」「まで」は、イメージさせたいのが出発地点なのか、移動中なのか、到着地点なのかを考えて使い分けると良いでしょう。
場所「で」「に」「を」の使い分け
場所を示す際に使う「で」「に」「を」の使い分けは、読者に注目してほしい情報は何かに注目すると良いでしょう。
「で」は何かものごとが行われる場所を示すときに使います。
- ロックフェスが北海道で開催される
- ハチ公前で集合する
「で」を使う場合は、その場所での動作が強調されます。
「に」は何かものごとがある場所や目的地を示すときに使います。
- こたつの上にみかんがある
- ハチ公前に集合する
「に」を使う場合は、ものや行動ではなく、場所の情報が強調されます。
また、「に」と「で」はこのような混同しやすい表現もあります。
- ソファでよこになる
- ソファに横になる
このような使い方の場合は、「で」よりも「に」の方が一時的にというニュアンスが強くなります。
行動が長時間にわたるものなのか、一時的なものなのかでうまく使い分けましょう。
「を」は目的地を示すときに使い、「に」と混同しやすいです。
- 沖縄を訪れる
- 沖縄に訪れる
意味的にはどちらを使っても間違いではありませんが、「を」の方が、目的を持ってその場所を目指したというニュアンスが強くなります。
細かいニュアンスを正しく伝えるために、違いを認識しておきましょう。
起点「から」「より」の使い分け
起点を示す際に使う「から」「より」は、どちらを使っても意味は同じで、使い方も同じです。
ほとんどの場面でどちらを使っても間違いではありません。
- 自宅から集合場所まで向かう
- 事務所より取引先に向かう
比較すると「より」のほうがフォーマルでかしこまった表現になります。
仕事でのやり取りなど、丁寧さが求められる場面では「より」を使うようにすると良いでしょう。
文章全体のトーンに合わせて使い分けられるようにしておきましょう。
強調「が」「を」の使い分け
「が」と「を」はどちらも目的を示すときに使います。
意味合いに大きな差はありませんが、目的を強調するか否かで微妙なニュアンスが異なります。
- きれいな海が見たい
- きれいな海を見たいと思う
「が」は目的を強調するときに使い、願望や意志をストレートに伝えられます。
対して「を」は強調する必要がないときに使い、ぼんやりと思っていることを伝えられます。
目的となるものが、他でもない特定の何かである場合には「が」を、ぼんやりと何からしいものである場合には「を」を使うようにすると良いでしょう。
意志「が」「で」の使い分け
「が」と「で」は意志を伝える際に使い、意志の強さで使い分けると分かりやすいです。
- お昼はサンドイッチが良いです
- お昼はサンドイッチで良いです
「が」は強い意志を伝えるときに使います。
どうしてもこれが良い、これが最適解だという強い意志を伝えられます。
対して「で」は弱い意志を伝えるときに使います。
これでも構わないという相手を尊重した控えめな意志を伝えられます。
セールスライティング編
セールスライティングの基礎についてまとめています。文章に取り入れることで商品が売れやすくなると言われています。
最低限知っておきたい名称をまとめました。
バンドワゴン効果
バンドワゴン効果とは、「みんながやっているから、私もやろう」という心理現象のことです。
例えば、ある商品が流行りだすと、その商品を買っている人が増えます。そして、周りにいる人がその商品を買っているのを見て、自分も買いたくなるという気持ちになります。これがバンドワゴン効果です。
また、スポーツなどでもバンドワゴン効果が見られます。例えば、あるチームが強くなると、そのチームのファンが増えます。そして、そのファンが増えることで、さらにそのチームが注目されるようになります。これがバンドワゴン効果の一例です。
つまり、みんながあることをやっていると、自分もその流れに乗ってやりたくなる心理現象がバンドワゴン効果です。
カクテルパーティ効果
カクテルパーティー効果とは、大勢の人がいる中で自分の名前を聞いた時に、その名前が聞こえやすくなる現象のことです。
例えば、パーティーで大勢の人が話をしている中で、自分の名前が呼ばれたとき、その名前が他の言葉よりも聞こえやすく感じることがあります。これがカクテルパーティー効果です。
この現象は、大勢の人が話している中でも、自分が関係している情報を集中して聞こうとする脳の機能によるものです。脳は、自分に関係のある情報を優先的に処理しようとするため、自分の名前を聞いた場合には、他の言葉よりも聞こえやすく感じるのです。
つまり、カクテルパーティー効果とは、大勢の人がいる中でも自分の名前を聞き取りやすく感じる現象であり、脳の機能によるものです。
損失回避の法則
損失回避の法則とは、人々がリスクを避けようとする傾向のことです。つまり、人は得よりも損失を回避する方が強い心理的影響を与えるという法則です。
例えば、ある商品を買うと、その商品が売れていると聞いたとき、人はその商品を買いたいと思います。しかし、その商品が売れていないと聞いた場合、人はその商品を買うのを躊躇するか、買わないという選択をする傾向があります。
また、株式投資においても、株価が下がることを恐れて、株を売ってしまう人が多く見られます。つまり、その時点で損失を回避しようとすることが多いのです。
このように、損失回避の法則は、人々がリスクを避ける傾向が強いことを表しています。
アンカリング効果
最初に提示された情報に基づいて判断を下してしまうことをアンカリング効果と言います。
たとえば、高価な商品を最初に提示することで、次に提示される商品が比較的安価に感じられるようにできます。
ハロー効果
ある特徴が他の特徴に影響を与える現象。製品やブランドのイメージが向上することで、消費者の評価を全体的に高められます。
一貫性の法則
自分の過去の態度や行動と一貫性を保ちたいという傾向。消費者が一度購入した製品やサービスに対して、継続的に関心を持たせることでリピート購入を促せます。
利用可能性ヒューリスティック
人が簡単に思い出せる事例をもとに、その事象が起こる確率を判断する傾向を言います。
ストーリーや事例を用いて製品やサービスの利用を具体的に促すことで、消費者の購買意欲を高められます。
認知的不協和
矛盾する信念や態度を持つことに対して不快感を感じ、一貫性を保とうとする傾向。消費者に製品やサービスの利点を明確に伝えることで、認知的不協和を解消し、購入意欲を高められます。
返報性の原理
他者から何かを受け取った場合、何らかの形でお返しをしたいと感じる傾向。無料サンプルや特典を提供することで、消費者にお返しの感情を喚起し、購入意欲を高められる。
規範的影響
他人の期待に応えるために、特定の行動を撮る傾向。商材が一般的に受け入られてていることを強調し、「みんなが使っている」という印象を与えることで、購入意欲を高められる。
希少性
限定品や手に入りにくいものが価値があると感じられる傾向。数量限定や期間限定の商品を提供することで、消費者の購入意欲を刺激できる。
社会的証明
他人が行動をとっていることを知ると、自分もその行動を取る確率が高まる現象。レビューや評価、実績をアピールすることで、消費者に商品やサービスの信頼性を感じさせ、購入意欲を高められる。
論理の飛躍を取り入れよう
論理的な文章は納得しますが、インパクトは生まれにくいです。
導入部分でWHYを飛ばした「論理の飛躍」を用いれば、読者の興味を引く文が書けます。
読者心理「え?なんで?」⇒ 続きが読みたくなる。
歯が汚い人は、顔が汚いと言われています。(論理の飛躍)
実際に○○の研究では歯が汚いと顔の印象を悪いと感じる人が3人に1人います。実際に高所得者の歯はかなり綺麗で白く、低所得者の歯は汚い傾向にあります。実際に周囲の友人や知人を思い浮かべても、歯が汚い人に清潔なイメージの人は少ないですよね。(理由・根拠の説明)
歯が汚いと対人関係で損をします。ホワイトニングで歯を白くしましょう。(行動促進)
強烈なインパクトを「論理の飛躍」で残すことができれば、理由への興味が湧き、行動促進へのパワーを大きくします。納得できる理由、根拠を説明するようにしましょう。
注意すべきは、ここで論理の飛躍の理由が不明瞭になると、ただの非論理的な文章になってしまいます。気をつけましょう。
文章構成
WEBの文章は大きく分けて5つに分かれます。
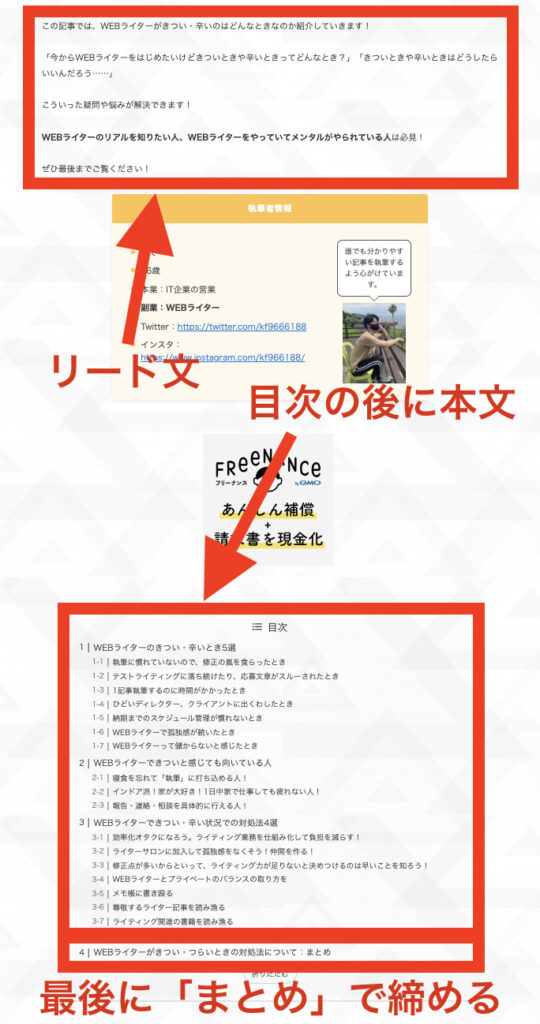
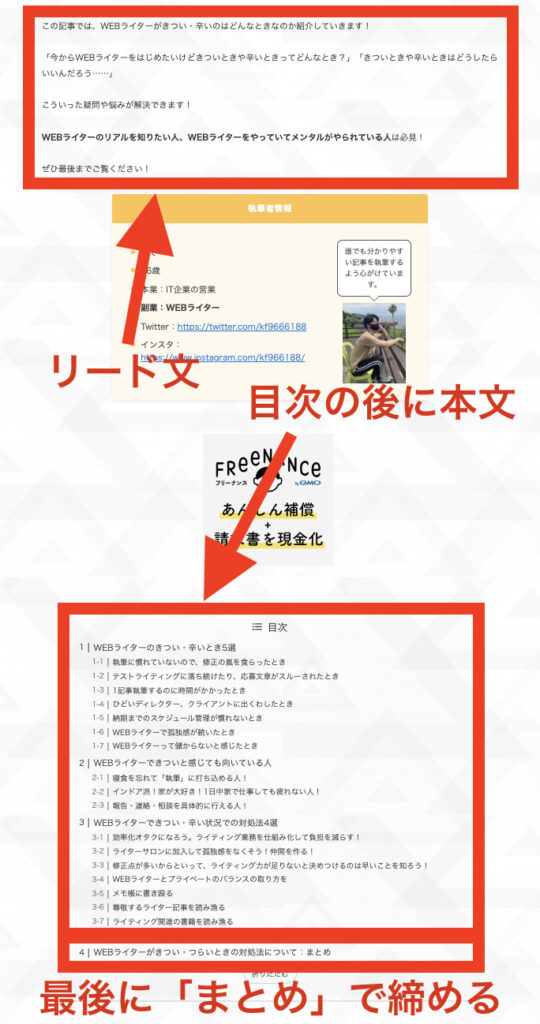
- リード文
- 本文
- まとめ
- 見出し
- タイトル
例外はありますが、ほとんどの記事は上の5つで成り立っていることを頭に入れておきましょう。
リード文(導入文)
リード文とは、文章の最初の文のことです。この文が読者を引きつけ、興味を持たせる役割があります。
例えば、「ある日、私が森の中を散歩していると、ふと目に飛び込んできたものがありました」というように、読者の興味をそそる言葉を使ったり、何か問題を解決するヒントを提示したりすることがあります。
リード文は、その後に続く文章を読み進めるきっかけにもなります。ですから、自分で文章を書くときには、リード文を工夫してみることが大切です。
実際に本サイトで使っているリード文です。「リード文 テンプレ」と検索すると良さげなものが見つかりますのでぜひ活用してください。


リード文の役割
ここからはリード文の持つ役割について具体的に解説していきます。
読者に記事内容を伝える
リード文で読者に記事内容を簡潔に伝えることで、読者の第一印象をつかみましょう。
というのも、読者は自分に関係のある記事にしか興味がありません。興味のない記事は一瞬でスワイプされ、残酷なまでに他のブログ記事までブラウザバックします。



リード文を読む読者は、少なくとも記事タイトルに興味をもって記事を読み始めていますのでタイトルの直後に書かれるリード文で、読者をさらに深く引き込みましょう。
そのためにリード文で、ターゲット層に「こんな内容なら読んでみようかな」と思わせられるように、記事の内容を簡潔にまとめて伝えましょう
SEO最適化のため、クローラーにページ内容を伝える
リード文はSEO最適化においても、クローラーにページの内容を伝えるという重要な役割を持っています。
クローラーとは、検索エンジンが表示順位を決めるための情報をWEBサイトから集めてくるロボットのことです。
Google検索エンジンのクローラーは、ページの上から順番にクローリング(サイト内情報の読み取り)します。取得情報をもとに、検索結果の表示順位を決定しています。
リード文は、クローラーが記事本文の内容を早い段階で判断できるように伝える役割を持っています。
もし、リード文無しに急に本文に入ると、クローラーが記事の内容を判断しづらくなります。
急に本題に入られると人間と同様にプログラムも混乱してしまうのです。
読者にページを最後まで読んでもらう
リード文の1番の役割は、何より読者に記事本文を最後まで読んでもらうことです。
リード文で興味がそそらなかったり、価値を感じられなかった読者は記事を最後まで読まずに離脱してしまいます。
伝えたい内容は記事の本文に詰まっていることがほとんどです。
ただ、本文が最後まで読まれることは少ないです。
対してリード文は記事をクリックした人全員の目に必ず一度は止まる部分。
リード文で読者の心をつかめば、記事を最後まで読んでもらえる可能性が上がります。記事を読むことによって得られるメリットを提示するなどして、読者が記事を最後まで読みたくなるように工夫したリード文を書きましょう。
魅力的なリード文に必要な要素
魅力的なリード文に必要な要素は、下記のとおりです。
- 疑問:読者の疑問を言語化する。(例:仮想通貨のブロックチェーン技術とは何?)
- 共感:読者の共感を生む。(例:毎朝のひげ剃りって何であんなに面倒なんでしょうか。)
- メリット:記事を読むメリットを述べる(例:本記事を読むとメンタルが強くなります。)
- 権威性:詳しさや立場を述べます。(例:TOEIC900点保持者が英語勉強を教えます。)
- 簡易性:簡単にできることを述べます。(例:登録簡単1分で診断できます。)
基本的にすべてを盛り込みたいですが、「共感」は悩み系ワード、「簡易性」は購買ワードにのみ入れ込みましょう。
リード文の作成方法
リード文の1行目は「問題提起」から始めるのがおすすめ。
問題提起することで、ユーザーの共感を促せます。あなたが作成した記事を読むユーザーには、悩みや願望があるはずです。例えば以下のような文章です。
「いつもちゃんと片付けしているんだけど、うまく収納できなくて悩んでいませんか?」
リード文において、1行目が最も重要な重要です。少しでも的が外れてしまうと、ユーザーは自分ごとに捉えることができず、離脱してしまう可能性があります。
その記事にたどり着いたまさにその瞬間のユーザーの悩みや願望をストレートに指摘しましょう。
次に「解決策」を提示しましょう。



解決策を提示することでユーザーの「興味」を高めることができます。
例えば以下のような文章です。
「ここでご紹介する通りに片付けの収納方法を知るこで、誰でも簡単に部屋があっという間にきれいになることでしょう。」
ユーザーの抱えている課題がこの記事で解決できるという興味を高めることが重要です。解決策を提示し、「気づき」を与えましょう。
そして、「解決策が有効である理由」を伝えましょう。
先ほどお伝えした「解決策」は、単独では不十分です。「理由」とセットで活用することで、記事の期待が高まり、納得感を持って読み進めることができます。
例えば以下のような文章です。
「私も、この方法で部屋が綺麗に片付けられました!」(写真があるとなお良いです)
- なぜこの記事を読まなければいけないのか
- なぜこの記事に書かれている解決策が効果的なのか
- なぜ私もこの記事と同じ方法を実践しなければいけないのか
上記のような疑問を払拭するためには「理由」が必要です。解決策とそれが有効である理由をセットで活用ましょう。
次は「記事の要約」です。
このパートの目的は、ユーザーに記事の全体像を把握してもらうことです。webページは紙媒体とは違って、すぐ前のページに戻ったり先のページに進んだりできない。スクロールという手間が必要になります。
つまり「どのような流れで記事が構成されているか」がわからないと、ユーザーにとって読み進めにくい記事になってしまいます。だから、記事の全体像や流れをリード文の段階で伝えるべきです。。
例えば以下のような文章です。
「収入で押さえておくべき3つのポイントとともに、具体的な片付け方法をステップでお伝えします。」



できれば、箇条書きやイラストを使って記事の全体像を伝えられると理想的ですね。
最後は、「記事を読み終えたときにユーザーが得られること」を伝えます。このパートの役割は、ユーザーに目的意識を与えることです。
記事には必ずゴールがあります。
- なんのための記事なのか
- この記事を読めば何ができるようになるのか
- この記事の通りに実践すれば将来どうなれるのか
これらをユーザーがイメージできるように丁寧に伝えましょう。
例えば以下のような文章です。
「今後、片付けが終わらなくて途方に暮れる経験とは永遠におさらばできて、綺麗な部屋と人生をともに過ごすことができるでしょう。」
ユーザーが得られることを数字やデータで証明できるとさらに効果的です。
これらはあくまでも汎用性の高い基本的なテンプレートです。
まずは基本テンプレートに沿って実践してほしいですが。「本文を読むモチベーションを上げる」というリード文の目的を達成するためであれば、形を変えていただいても問題ありません。
読者の深い悩みを代弁して共感していることを書く
まずは読者の悩みを代弁し、明確化しましょう。
読者の中には悩みを持っていても、それを言語化できていない人も多いです。
読者の潜在的な深い悩みを言語化し、代弁することで、読者に「この記事は自分のためになる記事だ」と思ってもらうことができます。
信頼性を高めるため、著者の情報を書く
リード文には著者の情報を書くようにしましょう。
だれが書いているか分からない記事よりも、「こんな人が書いているんだ」とイメージできる方が親近感が湧き、読んでもらえやすくなります。
また、実績や経験がある場合は著者情報としてアピールしましょう。
権威性を伝えることで、記事の信頼性を高め、読者も安心して読み進めることができます。権威性や専門性、信頼性はSEO評価にも影響します。
リード文で、読者と検索エンジンに記事の信頼性を伝える上で著者情報は重要です。
誰に向けた記事なのか解像度を上げて書く
読者に「自分のための記事だ」と感じてもらうことも重要ですが、こちらから「あなたに向けての記事だ」と伝えることも同じく重要です。
記事の内容や、紹介する商品のターゲットとなる読者像を解像度高く伝えましょう。
ターゲットを伝える際には、職業や持っている悩みなどの条件をイメージするのではなく、ターゲットとなる明確な1人をイメージしてみると良いでしょう。
より解像度が上がり、ターゲットとなる読者が読んだ際には、さも自分のことを指しているように思えます。
リード文には読者が読んで得られることを伝える(メリットを伝える)
さらに『ベネフィット』を追加すると、記事の魅力がより伝わります。
『ベネフィット』とは、直訳すると利益のこと。
ベネフィットは、この記事を読むことで読者が何を得ることができるか、どんな風になれるのかを指します。
記事の内容を伝えた上で、読者が本文を読んだあとにどうなれるかを具体的にイメージできれば、期待感を持って記事を読み進めてくれます。
このベネフィットは読者にとって、魅力的で、理想的な未来である必要があります。
ターゲットになる読者の求めているものを正確にくみ取り、それらがかなう未来をイメージしてもらえるように具体的にベネフィットを提示しましょう。



つまり、記事を読むことでどんな素晴らしい結果が待っているのかを書くことで、本文へと読み進めたくなる文章になります。
この記事では、インボイス制度を紹介します。Webライターをしている人は適切な対応ができるよう、ぜひ参考にしてください。(メリット・事実)
この記事では、インボイス制度を紹介します。適切な対応をすることによって、売上や収入の減少を回避しやすくなります。Webライターをしている人は、ぜひ参考にしてください。(ベネフィット)
その他のベネフィット例は以下の通りです。
例:この美容院はリピーター率が高く、接客が丁寧で気持ちの良い時間を過ごせます!
例:炊飯器Aは従来の炊飯器より、フワッフワなお米が炊き上がるので、家族との夕食がより待ち遠しくなります!
リード文のテンプレ例
「書き出し(できれば読者が驚く内容)」
という疑問をお持ちではありませんか?
そこでこの記事ではそんな◯◯というお悩みを、
△△(権威性)の観点から解決します。
具体的には
の順番にご紹介していきます。
本文
本文は記事のメインに位置します。目次の後に本文、最後の見出しに「まとめ」で文章を締める役割があります。


執筆のコツは以下のとおりです。
- 結論から述べて悩みをすぐ解決する
- 具体例や経験談を加える
- ペルソナに合ったわかりやすい言葉を使う
- 簡潔でわかりやすい文章にする
WEBライティングでは、小説などと違い先に結論を述べることが必要です。



結論が先延ばしになると、ユーザーはすぐページから離れてしまいます。
- 結論
- 理由
- 具体例や経験談
といった順番を意識して執筆しましょう。(PREP法も後述しますが、要は結論から執筆しましょう!ということだけ覚えて帰ってください)



他の記事にはない情報や自分にしか書けない経験談を入れるのもおすすめ。サイトのファンを獲得したり、ブックマークに保存してサイトを継続して見てもらうことにも繋がります。
体験談や経験談は、WEBライターのクライアントによっては禁止されていることがあるので、そこは指示に従ってください。
WEBライティングでは、誰が読んでもわかる文章で書くのが基本です。
設定したペルソナにより、専門用語をどのくらい使うかが変わることもありますが、基本的には小学生が読んでもわかるような文章を心掛けましょう。
難しい言葉には解説をつけたり、無駄を省いて簡潔でわかりやすい文章にすることが必要です。
まとめ
まとめの目的は、サイトに記事の内容を要約してより満足度を伝えた上でCTA(コール・トゥ・アクション)につなげることです。
あまりに長すぎるまとめは不要であり、15〜20行程度でまとめましょう。また、内部リンクを設置して「サイト内を回遊させる」のもおすすめです。
その記事を読み終わった読者に次の行動を提示することで、さらに読者がファンになってくれる可能性が高いからです。
「まとめ」は2つの要素を挿入しましょう。それは、要点のまとめと結果の再提示です。
| 箇条書きで要点をまとめる | 本文の内容で特に重要な部分を箇条書きでまとめる |
| 結果の再提示 | 本記事で書かれていることを実践することで得られるメリットを最後にもう一度伝える。 |
要点のまとめの書き方は以下のとおりです。
- タイトルを見直してその答えをまとめる
- 見出しごとの内容をそれぞれまとめて書く
結果の再提示は以下のとおりです。
- 読者の背中を押す一文を入れる
- そうすることでどうなるか、利益を伝える
最後まで読んでくれている読者は、サイトのファンになったり商品の購入をしてくれる可能性があります。
「ぜひ〇〇してみてください。××になりますよ!」
のように具体的な行動を提示して背中を押し、どんな素晴らしい結果が待っているかを伝えましょう。
この記事では、〇〇を解説してきました。本記事のまとめは以下の通りです。(要点のまとめ)
- 〜〜〜〜〜
- 〜〜〜〜〜
- 〜〜〜〜〜
本記事を読んで実践することで、「〇〇(メリット)」が可能です。(結果の再提示)
今回は、〇〇すべてお伝えさせていただきました。実体験をもとにした、本当に役立つ〇〇ノウハウなので、ぜひ参考にしてください。
推敲(もう一度読み直す)を2回はする
執筆が終わったら必ず読み直しをします。
読み直すときのチェックポイントは以下の通りです。
- 誤字・脱字がないか
- リズムよくスムーズに読めるか
- タイトルや執筆記事の目的からズレていないか
これを踏まえて、2回は読み直しをしましょう。
見出し
「見出し」とは、トピックごとにつけられたタイトルのことです。
見出しにはh1~h6がある
| h1(見出し1) = タイトル | SEO対策のためキーワードをタイトルに必ず含める |
| h2(見出し2) | SEO対策のためキーワードを自然に含める |
| h3(見出し3) | SEO対策のためキーワードを自然に含める |
| h4(見出し4) | 記事によって使う |
| h5(見出し5) | 使わない |
| h6(見出し6) | 使わない |
本記事も見出し1のタイトルと見出し2〜4の4つしか使っていません!


見出し階層をそろえる
見出し構成を考える際は、言葉の親子関係に注意して見出しを作る必要があります。
見出しタグは h2 > h3 > h4 という強弱関係を意識しつつ、入れ子状態の見出し構造にしましょう。
例えば、下記は階層が統一できている例です。
1.おすすめのお肉
1.1.豚肉
1.2.鶏肉
1.3.牛肉
1.4.鴨肉
階層が統一できていない見出しとは、例えば下記のようなものだ。
1.おすすめのお肉
1.1.豚肉
1.2.焼き鳥
1.3.黒毛和牛
1.4.鴨肉
階層がバラバラであることによって、わかりにくさを生んでいる悪い見出しの典型です。目指すべきは前者の階層構造が統一されている見出しだです。
階層が整理されているとユーザーにとってわかりやすくなるし、それ自体が検索エンジンから評価される要素になり得ます。
- 大見出し:H2 (親)
→文章全体の枠組みを示す=テーマ・タイトル
- 小見出し:H3 (子)
→大見出しの内容を細分化した見出し
- 小見出し:H4 (孫)
→小見出しの内容を細分化した見出し
※見出しのサイズは、(親)>(子)>(孫)の関係を崩さないように注意
▼見出しの親子関係の具体例:設定キーワード【WEBライター SEO】
| H1:SEOがわかるWEBライターは需要が高い|最低限知っておきたいSEO知識を紹介 |
| H2:SEOがわかるWEBライターの需要が高い理由とは |
| H3:SEOライティングできるWEBライターが少ないから |
| H3:執筆記事を上位表示できるから |
| H2: WEBライターが最低限知っておくべきSEO知識 |
| H3:EEAT |
| H3:YMYL |
見出しの設定は、離脱率・滞在時間・SEOに大きく関係する
文章が読みやすくなることは、ユーザーが記事をより深く理解してくれることを意味します。
その結果、ユーザーはページに滞在する時間が長くなり、離脱率が低下することが期待できます。
つまり、記事の質を高めることで、ユーザーの満足度が上がれば、結果的に検索エンジンにも評価されるため、SEO面でも有利に働くことになります。
1ページにh1は1つまで
h1タグの役割は、そのページで最も大きな見出し、つまりそのページを一言でまとめたもの。
よって、h1タグは記事タイトルに使われることがほとんど。
タイトル
読まれる記事を書くための第一関門がタイトルです。
タイトルは読者に記事を読むきっかけと、記事の概要を与える重要なツールです。読者はタイトルの良し悪しで、その記事を読むか読まないか決めています。
タイトルは検索順位に影響する
タイトルは検索エンジンが記事を認識するための重要な情報の1つです。
タイトルの付け方によって検索順位にも影響します。
Googleのガイドラインにもタイトルが重要な指標の1つであるという記載があります。
記事の内容と異なるようなタイトルや、「無題」や「新しいページ1」などのデフォルトのタイトルが付けられていると検索順位が上位になりにくくなります。
ページのコンテンツについて正確に記述する。
読みやすく、ページのコンテンツの主題が効果的に伝わるタイトル テキストを選択します。
(引用:Google 検索エンジン最適化(SEO)スターター ガイド)
記事を読まれるためには、できるだけ多くの人の目に触れる必要があります。
検索順位を上位にして、多くの人に記事の存在を知ってもらうためにもタイトルはWEBライターにとって重要な要素です。
読者が記事をクリックしやすくしよう
読者が記事を読むか読まないかの判断をするときに重要な情報になるのがタイトルです。
読者は何か知りたいことがあって、それが解決できる記事を探しています。
タイトルを見て、「知りたいことが書いてありそう」「課題が解決しそう」と思える記事をクリックします。
検索順位を上げて、たくさんの人の目に触れるようになっても、クリックして記事を読んでもらわなければ意味がありません。
良い記事タイトルの付け方のコツ
タイトルの重要性については、ここまででご理解いただけたと思います。
ここからは実際にタイトルを付けるときに意識すべきコツを解説します。
タイトルは5W1Hで考える
タイトルを付ける際、何から考えてよいのか分からないという方も多いと思います。
そんなときはまず5W1Hで考えてみましょう。
- 「When:いつ」
- 「Where:どこで」
- 「Who:だれが」
- 「What:何を」
- 「Why:なぜ」
- 「How:どのように」
例えば当記事のタイトル
「WEBライターが頭に入れておくべきSEOに良い「記事タイトル」の付け方」
で解説すると以下のようになります。
- 「When:いつ:いま」
- 「Where:どこで:ブログ記事で」
- 「Who:だれが:私が」
- 「What:何を:SEOに良い記事タイトルの付け方を」
- 「Why:なぜ:WEBライターは頭に入れておくべきなので」
- 「How:どのように:具体例を交えて」
タイトルに必要な太字部分を抜き出して使っています。
5W1Hのどの部分を抜き出してタイトルに使うかは、記事の内容にもよりますが、特に以下の3つが重要になる場合が多いです。
- 「What:何を」
- 「Why:なぜ」
- 「How:どのように」
この3つを使うだけでも以下のようなタイトルが簡単に作れます。
「クリック率を上げるために(Why)必要なタイトルのポイント(What)とは?【3ステップで簡単解説(How)】」
5W1Hをすべて考えるのは一見面倒に思えるかもしれませんが、タイトルを1から考えるのに長い時間頭を抱えているより、ずっと速く、良いタイトルが作れます。
具体的な数値を入れる
タイトルにはできるだけ具体的な数値を入れましょう。
数値が入っていることで説得力が増します。逆に数値を使わないと読者に曖昧さを感じさせてしまいます。
以下に例をあげてみます。
(具体的な数値を使わないタイトル)
- 「超簡単!一人暮らしを助ける時短料理レシピ」
- 「初心者WEBライターが意識すべきポイントを解説」
(具体的な数値を使ったタイトル)
「たった5分!超簡単!一人暮らしを助ける時短レシピ」
「初心者WEBライターが意識すべき5つのポイントを解説」
情報量の多さをアピールする
タイトルで記事の情報量の多さをアピールすることも重要です。
読者はなるべく少ない記事で知りたい情報をすべて知れることを求めています。
以下のような記事の網羅性をアピールできる以下のようなワードを使うことで、読者に満足感と安心感を与えることができます。
- 「~まとめ」
- 「~全10選」
- 「~を完全解説」
- 「~のすべてを公開」
特にまとめ記事や、何かを比較する内容の記事では積極的に情報量をアピールしましょう。
権威性をアピールする
権威性とは、社会的に承認されている度合いのことです。
資格も何も持っていない学生が書いた記事と、その分野の専門家やスペシャリストが書いた記事では後者の方が権威性が高いです。
タイトルで権威性をアピールすることで、記事の信ぴょう性が高まり、読者に安心感を与えることができます。
また、権威性をアピールすると一次情報を扱う記事としてGoogleからも評価されやすくなります。
具体的には以下のようなワードを入れると良いでしょう。
- 「専門医監修~」
- 「現役プログラマーが教える~」
- 「30代で資産1億越え、FIREを達成した私が教える~」
タイトルはSEOを意識することに加え、思わずページを開きたくなるような興味を惹く一文にする必要があります。
SEOに最適な記事タイトル
タイトルはSEOにも大きく影響します。
ここではSEOに適した、評価されやすいタイトルの付け方を解説します。
キーワードをタイトル前半に入れる
重要なキーワードをタイトルの前半に入れましょう。
読者はタイトルを左から右に読みます。



早い段階で重要なキーワードが出てくることで読者の注意を引くことができます。
また、画面幅などによってはタイトルの後半が省略されて見えなくなってしまう場合があります。
重要なキーワードはすべての読者に一目で確実に伝わるように、タイトルの前半に入れるようにしましょう。
30文字程度にまとめる
パソコンでの検索結果の画面に表示される最大文字数は30文字程度。スマホの場合、ブラウザによって40文字ほど表示されることもありますが、パソコンに合わせて30文字程度でまとめた方が見やすいです。
Google検索の場合はPCかスマホかなどによって異なりますが、27〜32文字程度が上限です。そのため、30文字を大きく超えるタイトルは途中で省略されてしまう場合が多くなります。
関連キーワードも可能であればタイトルに入れる
可能であれば関連キーワードを複数タイトルに入れることにもチャレンジしてみましょう。
複数の関連キーワードがタイトルに含まれると、その分記事に興味を持つ読者が増えます。
また、SEO対策にもなり、複数の検索ワードで検索上位に表示される可能性が上がります。
それにより、読者の目に触れる機会も増えます。
過剰にキーワードを入れすぎない
無理してキーワードをたくさん詰め込みすぎると、文章が不自然になってしまいます。また、タイトルの情報量が多すぎると誰に何を伝えたいのかが分かりづらくなります。
入れたいキーワードがたくさんあっても、無理やりすべて入れないようにしましょう。
多くても2〜3個ほどに抑えるように意識しましょう。
内容がひと目でわかる文にする
記事の検索をかける人は、早く結果を知りたがっています。「このページにはこれが書いてある」とすぐにわかる文章にしましょう。
興味を惹く言葉を入れる
『簡単!』『必見!』など、読者の興味を惹きやすい言葉を入れて競合ページの中から選ばれやすいようにしましょう。
WEBライターが頭に入れておきたいキャッチーなタイトル例
ここからは、思わずクリックしたくなるようなキャッチーなタイトルの付け方を解説します。
実際にいくつかタイトルを作ってみますので、ぜひ参考にしながら自分でも考えてみてください。
簡単にできることをアピール
できれば楽して簡単に悩みを解決したり、結果を得たいと考える人は多くいます。
そのため、タイトルを見て「自分には難しそう」「面倒そうだな」と感じると、読む気がなくなってしまいます。
逆に誰でも簡単に実践できるとアピールすると読者は安心して記事を読んでくれます。
読者が「自分にもできそう」「今日からできそう」と思えるようなタイトルを付けましょう。
では実際にいくつか簡単さをアピールするタイトルを作ってみます。
- 「1日10分で肩こりとおさらば!簡単エクササイズ」
- 「誰でも今日から実践できる!ストレスフリーなマインドフルネス瞑想の始め方」
- 「頑張らなくても月5万円!副業WEBライターの始め方」
意外性をアピール
意外性の高いタイトルで読者に「え!?ほんとに!?」と思わせることができれば、記事を読んでもらえる可能性はぐっと上がります。
読者は不意を突かれたり、自分が常識だと思っていることを覆されるとついつい気になってしまいます。
つい目に留まってしまうような、意外性のあるタイトルを付けてみましょう。
ただし、やりすぎると事実と異なったり、逆に読者に「そんなことあるはずがない」と思われてしまうこともあるので、注意しましょう。
では、実際にいくつか意外性をアピールするタイトルを作ってみます。
- ホラー嫌いは克服できる!ホラーが苦手な私がホラー映画を楽しめるようになった方法
- 毎日5時間しか寝ていない私が健康で美肌な理由とは?
- 文章力は必要ない!?WEBライターに求められる素質とは?
緊急性を伝える
タイトルで緊急性を伝えることができれば、読者は「今すぐ読まなくては」という気持ちになります。
人は得をすることよりも、損をしないことを重要視します。
この記事を読まないと流行に遅れたり、損をすると感じさせるタイトルは読者を焦らせ、行動を促すことができます。
このテクニックもやり過ぎると、読者に嫌悪感をもたれてしまうこともあるので、注意しましょう。
では、実際にいくつか緊急性を伝えるタイトルを作ってみます。
- あなたの生活も実はアナログ?最新テクノロジーを使った生活改善の方法
- 今すぐ始めるべき!初心者でも分かる株式投資の基本と必勝法
- AIに仕事を奪われる?AI時代のWEBライターの生き残り方
一文一義って何?
1つの文で1つの意味を表している文章のことです。
一文三義(悪い例)
ライティング力を身につけたいと悩んでいる方は多いのではないかと思いますが、役立つ情報がなかなか見つからないという声をよく聞くため、本記事では実践的な情報をまとめました。
一文一義(良い例)
ライティング力を身につけたいと悩んでいる方は、多いのではないでしょうか。
しかし、役立つ情報がなかなか見つからないという声をよく聞きます。
そこで本記事では、実践的な情報をまとめました。
「係る言葉と受ける言葉の距離」って?
-300x169.jpg)
-300x169.jpg)
係る言葉と受ける言葉の距離は、係り受けの用法を説明するときに用いる表現です。係り受けとは、異なる語句が意味の上でつながっている関係を意味します。
係る言葉とは、ある言葉が他の言葉を説明することを意味します。受ける言葉とは、ある言葉が他の言葉に説明されることを意味します。
係り受けの基本ルールとして、独立後以外の言葉は、係る文節・受ける文節のどちらかに分けられます。係る言葉は受ける言葉の近くに置きます。
係り受けでは、主語と述語、修飾語と被修飾語の関係を説明しています。述語から見ると主語が「係る言葉」、被修飾語から見ると修飾語が「係る言葉」となります。
この組み合わせを間違えると、文の中でねじれが起き、意味が通らなくなってしまいます。
係りと受けが遠い例文(悪い例)
急に、どうして優秀なバスケ部のキャプテンが、退部したのだろうか。
- 主語と述語を、可能な限り近づける
- 形容詞・副詞を、係る言葉のすぐ前にもってくる
上記の2点を意識すると、以下の文章になります。
係りと受けを近づけた例文(良い例)
バスケ部の優秀なキャプテンが、急に退部したのはどうしてだろうか。


-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)


-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)


WEBライターで月30万円稼ぎたい方必見!
総文字数60,000の大ボリューム!LINE登録だけでWEBライターの全てがわかる!





先着200名様限定です!
なくなり次第プレゼントのボタンは消しますので、お早めにどうぞ!
↓クリックで飛べなければ受付終了↓



不明点、わからないことがあれば個別相談やコメントからお願いいたします!




















コメント