「WEBライターをはじめたいけど、書き方が全くわからないからと諦めていませんか?」
- 「3000文字の文章の書き方が分からない」
- 「記事が上手に書けないけど、何か方法はあるの?」
- 「読みやすい文章はどのように書くの?」
という疑問をお持ちではありませんか?
そこでこの記事ではそんな文章を上手に書きたいというお悩みを、
辞書や論文、体験談の観点から解決します。
具体的には
- 文章構成とは何か
- 読みやすい文章構成の書き方
- 基本的な文章構成
の順番にご紹介していきます。
「自宅で収入を増やしたいけれど、何から始めれば…」
――そんな悩みを解決するウェブスクは現在リニューアル中です。
リニューアル完了前の“今”こそ、最速で在宅ワーク収入を伸ばすチャンスです。定員になり次第締め切りますので、ぜひこの機会に無料登録をご検討ください!
 ウェブスク編集部
ウェブスク編集部先着48名様限定です!
なくなり次第プレゼントのボタンは消しますので、お早めにどうぞ!
↓クリックで飛べなければ受付終了↓
文章構成とは
文章構成とは、理論的に文章を組み立てることです。
文章は、序論・本論・結論の3つで構成されています。
わかりやすく言い換えれば「はじめに」「本題」「おわりに」となります。
それぞれを理論的に順序立てて整理することで、読者も読みやすくなり、理解を深められます。
辞書で調べると以下のように記載されています。
(構成とは)文章の構成は、序論、本論、結論といった部分から成り立ち、それぞれの部分が連結して配置される。
(引用サイト:weblio辞書)https://www.weblio.jp/content/%E6%A7%8B%E6%88%90
これだけでは分かりづらいので、それぞれの意味と例文を用いて詳しく解説します。
序論・本論・結論で文章構成を作ると読みやすい
文章は「起承転結」で書かれることは小学校で勉強したので、理解しているでしょう。
起承転結を簡単に説明すると以下の内容です。
起:はじめの文章
承:はじめの文章を詳しく書いた本文
転:本文を一転させる文章
結:本文に対する結論
この文章構成は古くから使われていますが、WEBライターには「転」は必要ありません。
すでに決まっている結論に対して、あえて「読者を驚かせる必要はない」のです。
それでは、どのように文章を構成すればよいのか?
それは、序論・本論・結論の3つで構成すれば、簡単で読みやすい文章が作れます。
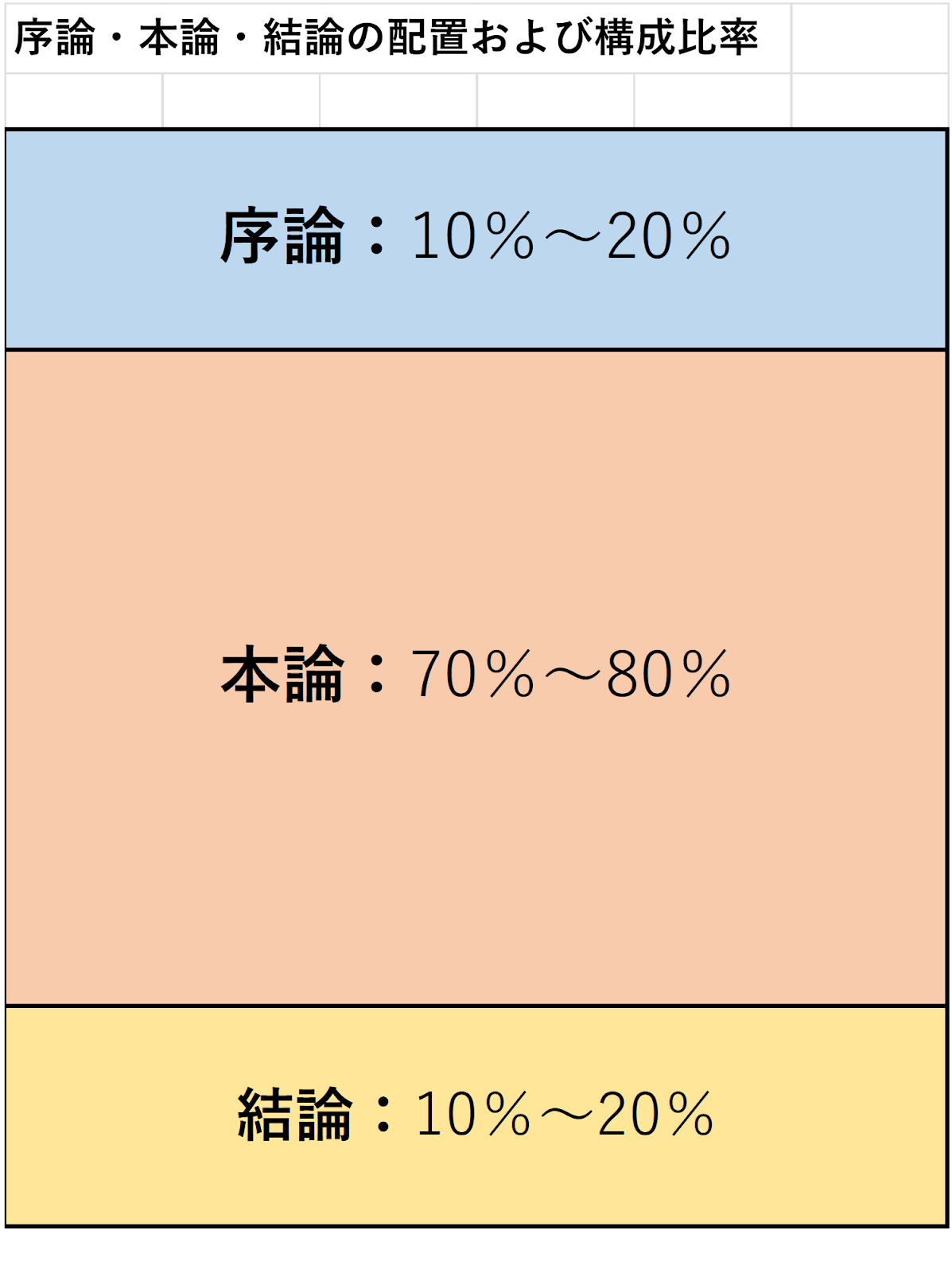
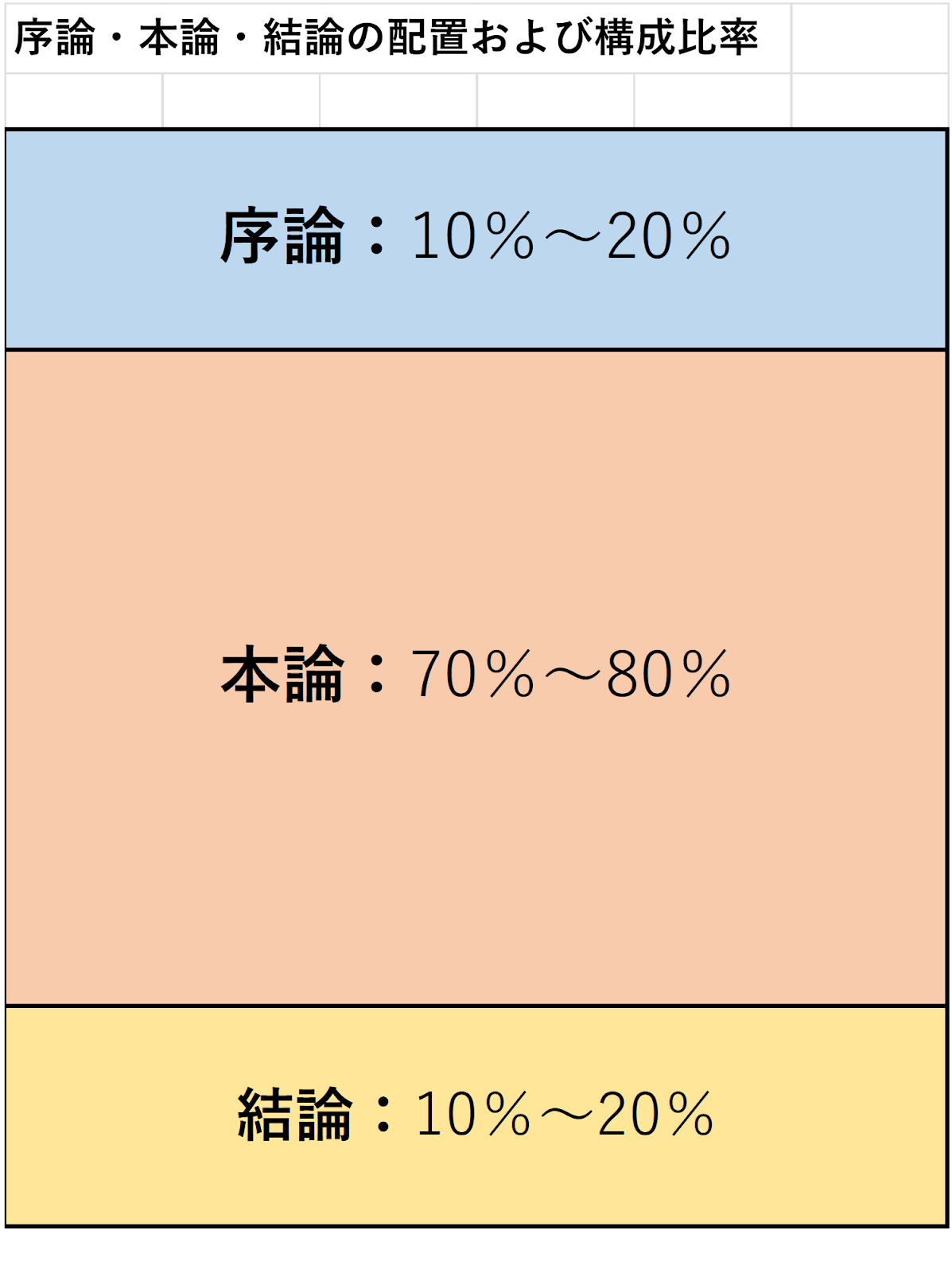
序論・本論・結論がどのように配置されているか簡単なイメージ図を作りましたので、参考にしてください。


この図と執筆している内容を比較してみてください。
あまりにも序論が長すぎたり、本論が短くて薄っぺらい内容になったり、結論が長すぎていませんか?
正しい構成比率に従って文章構成を行えば、作りやすくて読みやすい文章になるので、ぜひ参考にしてください。
それでは、以下に序論・本論・結論についてそれぞれ詳しく解説します。
序論とは
「はじめに」書く文章です。
序論を書くことで、本論(本文)の理解を助ける効果があります。
辞書で調べると以下のように記述されています。
(序論とは)著述や論文などで、本論の理解を助けるため、本論の前に置かれる文章。
(引用サイト:広辞苑無料検索)https://sakura-paris.org/dict/%E5%BA%83%E8%BE%9E%E8%8B%91/prefix/%E5%BA%8F%E8%AB%96
以下の例文を使って解説します。
序論の例文
「文字が上手に書けない」を例に説明します。
わたしは、文字が上手に書けないことで悩んでいました。
いろいろ調べた結果、書き方の基礎ができていないことが原因だとわかりました。
そこで、わたしと同じお悩みの方に対して情報を発信しようと決意しました。
ここでは、「文字が上手に書けない原因と解決策」について説明します。
(文字数:131文字)
このように、「何で悩んで」「どうしたか」「これからどうするのか」など簡単にわかりやすく書くことです。
序論を書くコツは以下の4つです。
- 問題提起を書いて読者に興味を持たせる
- わかりやすく簡単に書く
- 答えやテーマを明確に書く
- 続きを読みたいと思わせる
WEBライターの記事では、問題集や小説とは違い、最初に答えやテーマがわからないと書く意味がありません。
これはある意味、病院と同じです。
病気の原因が知りたいのに、いつまでたっても教えてくれなければ、病院を変えるのと同じで、結論がすぐにわからなければ読者離れを起こします。
また、序論で詳しく書いてしまうと本論が薄っぺらい内容になるので、つかみ程度の文章にとどめておきましょう。
例文の文字数は127文字なので、構成比率に当てはめると以下の文字数になります。
序論10% 131文字
本論80% 1048文字
結論10% 131文字 (合計1310文字)
これで1300文字程度の文章構成ができました。
さらに、それぞれの文字数を倍にすれば、2500〜3000文字程度の文章構成ができます。
本論とは
本論は、筆者がもっとも伝えたい内容を詳しく説明する文章です。
辞書で調べると以下のように記述されています。
(本論とは)議論・論説で、中心となる論述。
(引用サイト:広辞苑無料検索)https://sakura-paris.org/dict/%E6%96%B0%E6%98%8E%E8%A7%A3%E5%9B%BD%E8%AA%9E%E8%BE%9E%E5%85%B8/prefix/%E6%9C%AC%E8%AB%96
本論では、序論で書いた問題提起やテーマについて、見出しをつけて項目別に区分します。
その項目ごとに詳しい文章を書く部分です。
また、本論は文章構成でもとても重要な部分なので、筆者の考え方や感情、人間性なども表現できます。
そのため、特に自分の考えではない文章やデータを用いる場合には、信憑性を高める必要があります。
信憑性が低いと「フェイクの可能性や個人の意見」として判断され、読者も途中で飽きるでしょう。
読者離れを回避するためには、根拠が実証される事例やデータを用いることで信憑性を高めることができます。
以下の例文を使って解説します。
本論の例文
「文字が上手に書けない」について序論で書いた例で説明します。
(見出し)
文字を上手に書けない原因
(本文1:文章で書いた場合)
文字が上手に書けない人は、ペンの持ち方が悪く、書き順を間違えているケースがほとんどです。
また、お手本通りに「とめ・はね・はらい」ができていません。
これらの原因を改善し、練習すれば上手に書けるようになります。
(本文2:箇条書きで書いた場合)
文字が上手に書けない人は以下のことが原因です。
- 正しいペンの持ち方ではない
- 正しい書き順で書いていない
- 「とめ・はね・はらい」がお手本通りできていない
これらの原因を改善し、練習すれば上手に書けるようになります。
例文のように、WEBライターの記事では「見出し・本文」が「本論」に該当します。
そのため、「見出しだけで内容がわかる」言葉を使うことが大切です。
「本文を読めばわかるから、見出しは何でもいいや」などと考えていると、本文すら読んでもらえません。
まずは、「見出し」で読者をひきつけて、本文で具体的な内容を書くことが重要です。
本文は、読者の立場で考えて、読みやすく理解しやすい書き方を心掛けましょう。
虚偽や信憑性の低い文章(データ)は信用を損なうので、決して使わないでください。
結論とは
結論は、序論と本論の内容をまとめて、結果を書く文章です。
辞書で調べると以下のように記述されています。
(結論とは)結局の議論。考えたり議論したりした末に下される判断や意見。
(引用サイト:広辞苑無料検索)https://sakura-paris.org/dict/%E5%BA%83%E8%BE%9E%E8%8B%91/prefix/%E7%B5%90%E8%AB%96
結論の例文
「文字が上手に書けない」の序論と本論を例にあげます。
今回ご紹介した内容は、「文字を上手に書きたい」というお悩みに対して、原因から改善方法までを説明しました。
まとめると、以下の内容になります。
- ペンの持ち方
- 書き順
- お手本通り「とめ・はね・はらい」をまねる
わたしの実体験をもとに紹介しました。文字の上達の他、書き方の勉強にもなりましたので、みなさんもぜひ試してください。
(文字数:155文字)
結論では、それまでの内容を要点だけ簡潔にまとめた文章を書きましょう。
また、最後に、読者の行動を促す文章をつけ加えることも覚えておきましょう。
文章構成の文字数でみると、序論が133文字、結論が155文字で同じ程度の文字数になっています。
結論では、どうしても「伝えたい」熱意が勝って長文になりがちですが、できるだけ序論と同じくらいの文字数でまとめるように注意しましょう。
その逆で、本文で力尽きて、結論で手を抜いてしまうこともあるので、尻すぼみにならないように注意してください。
読みやすい文章構成と文章の書き方
読みやすい文章構成には、「PREP法(プレップ法)」「SDS法(エスディーエス法)」があります。
PREP法は、WEBライティングでは必須な書き方なので必ず使えるようにしましょう。
まずは、PREP法から解説します。
PREP法の書き方と例文
PREP法は、WEBライティングでは当たり前に使われている方法です。
結論を先に伝えることで、読者は「何を書いている文章なのか」全文を読まなくても判断できるメリットがあります。
PREP法とは、以下の頭文字を取った名称です。
- Point(ポイント) :(結論)
- Reason(リーズン) :(理由)
- Example(イグザンプル) :(具体例)
- Point(ポイント) :(結論)
この方法は、はじめに結論を書くことがとても重要です。
先程の文章構成の解説では「序論・本論・結論」を説明しましたが、PREP法では「結論が先にくるけど、おかしくない?」と思われた方もいるでしょう。
PREP法では、序論に「結論」を書きます。
また、文章構成や序論・本論・結論それぞれのセクション内でも使います。
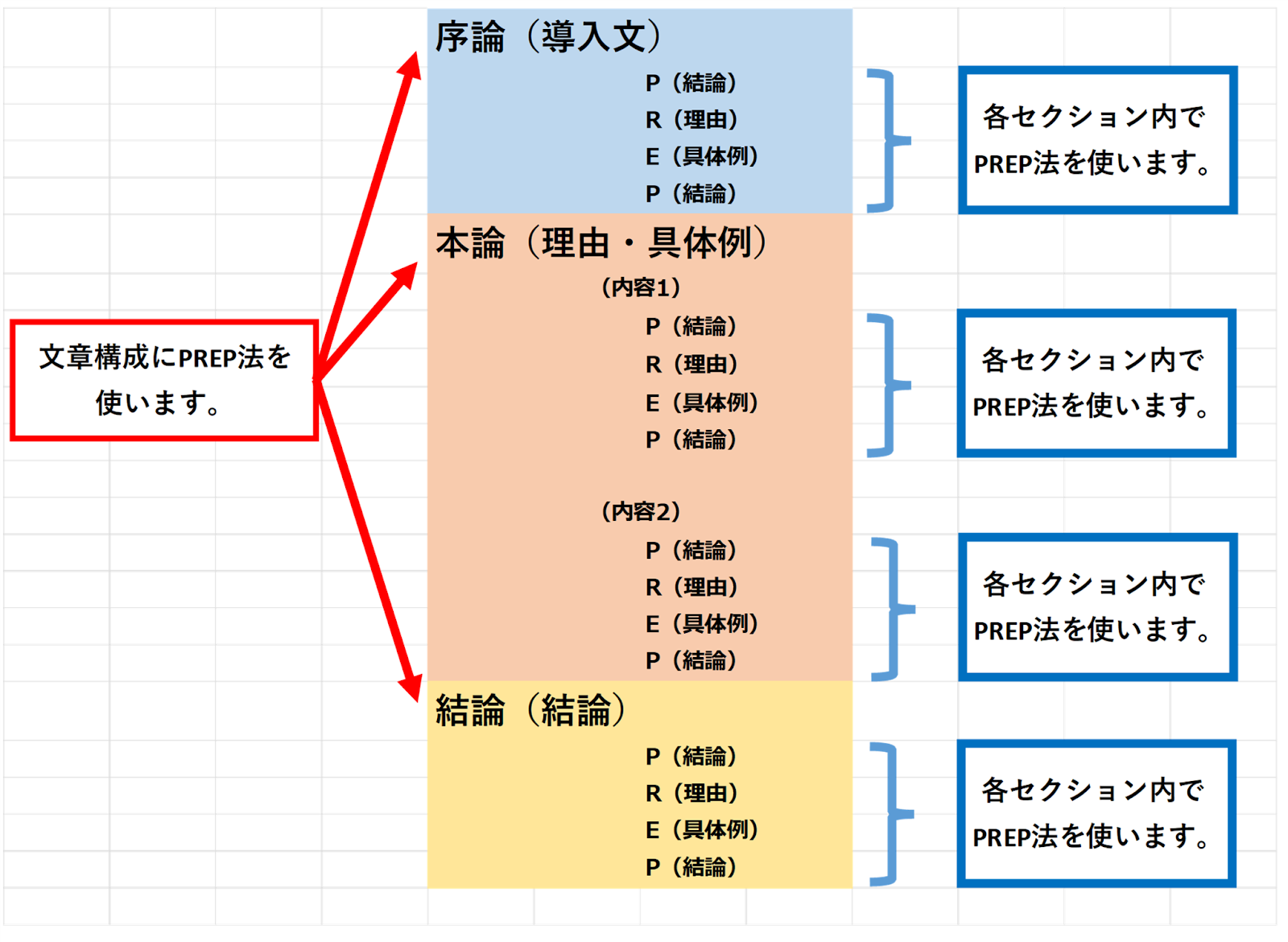
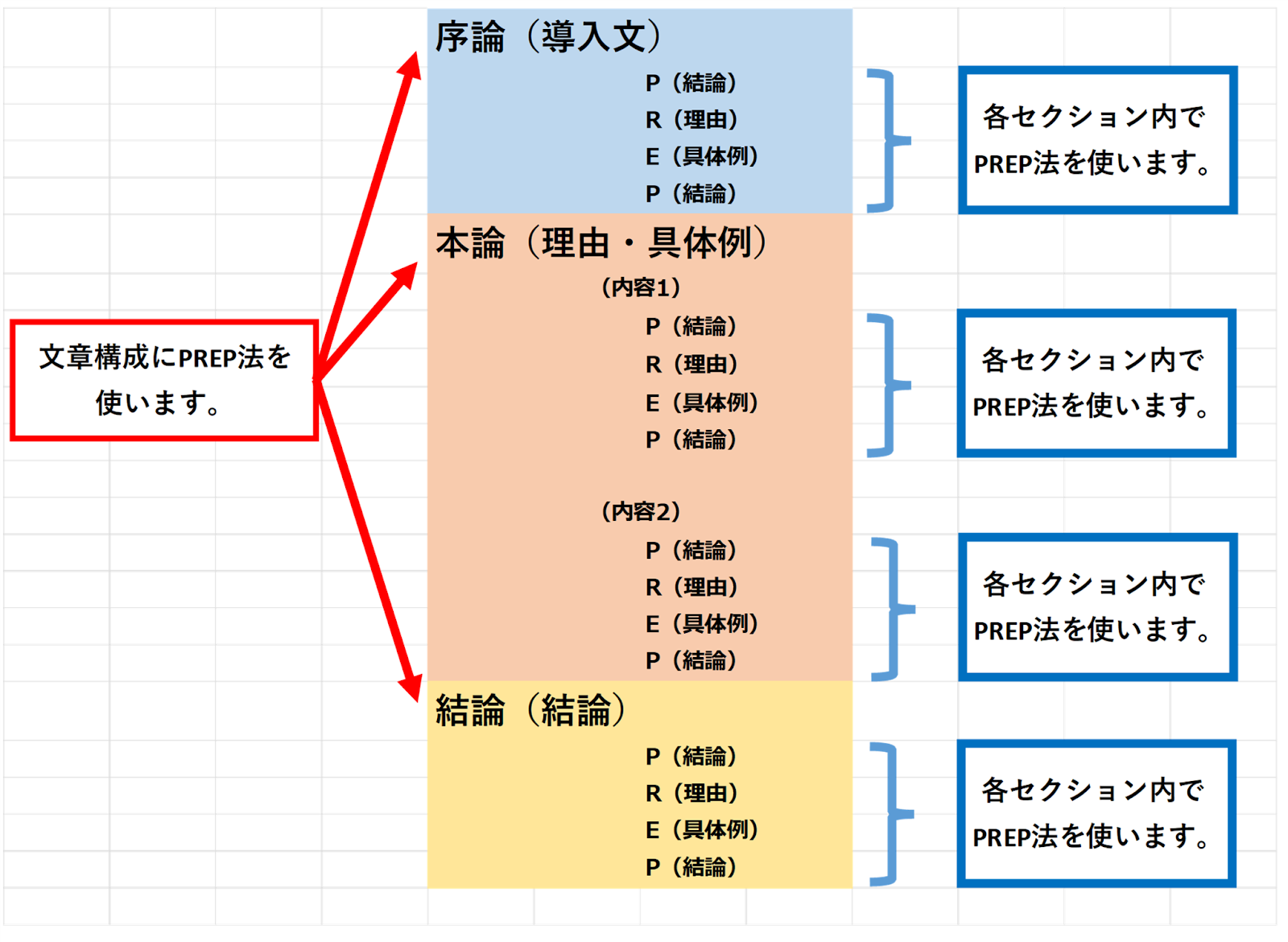
下図を参考にしてください。


WEBライティングでは、序論(導入文)に結論を書きます。
以下の例文で説明します。
序論:P(結論)
(見出し)ナスは大量の水が必要だ
本論:R(理由)、E(具体例)
(見出し)水が必要な具体的な2つの理由
結論:P(結論)
(見出し)まとめ
(各セクション内の場合)
P(結論)
ナスは大量の水が必要だ。
R(理由)
なぜなら、水が少ないと実が成長しないからだ。
E(具体例)
たとえば、葉が大きく水分が蒸発しやすいためである。
また、実も水分を多く含んでいるためでもある。
P(結論)
そのため、ナスには大量の水が必要だ。
上図と例文のように、PREP法は文章構成と各セクション内の両方で使われることがわかります。
WEBライティングを始めたばかりの人やこれから始めようとしている人は、今までの経験でPREP法を使う機会はあまりなかったでしょう。
そのため、WEBライターをめざすならPREP法は、必ず覚える必要があります。
また、覚えただけでは使えないので、何度も書いて慣れる以外に方法はありません。
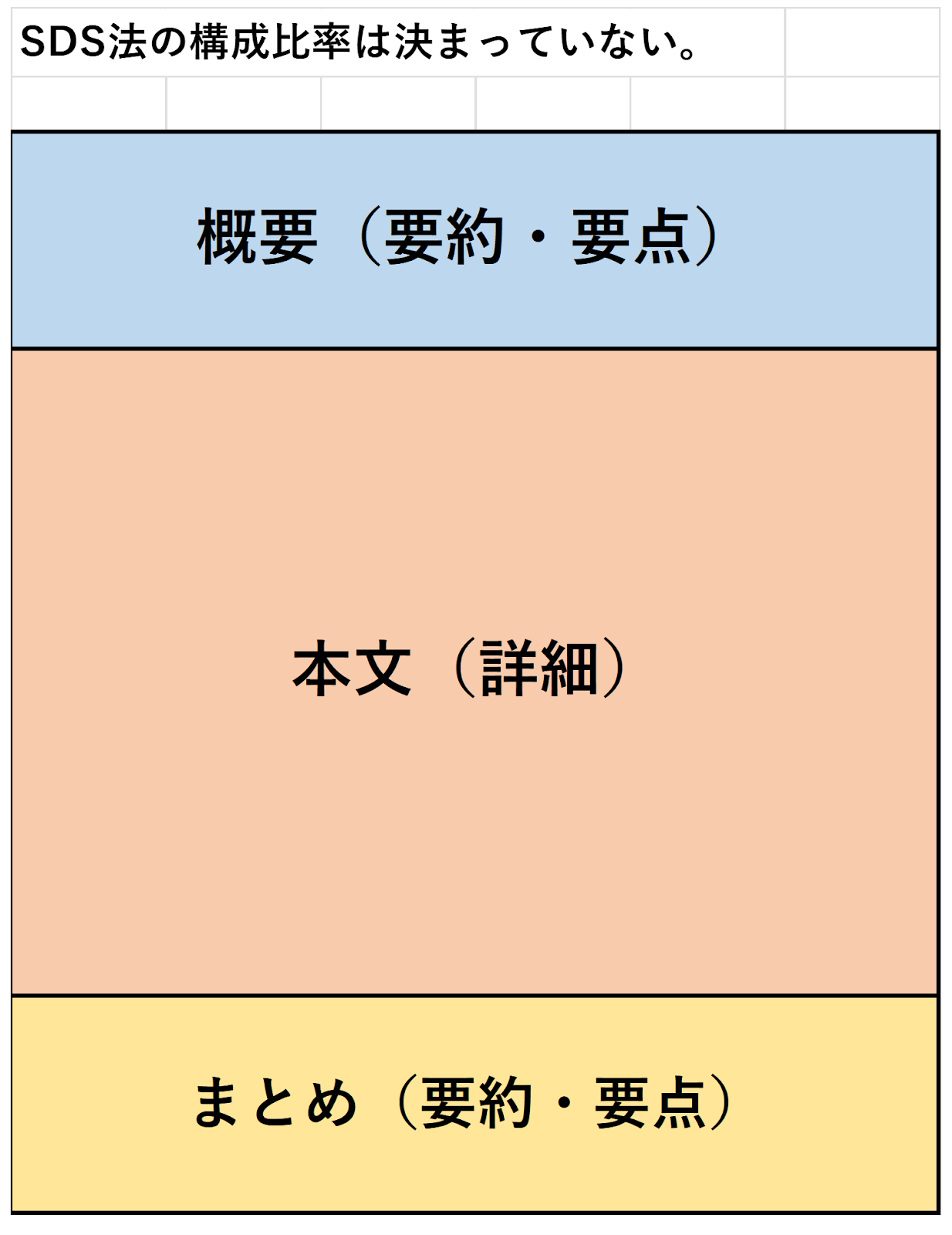
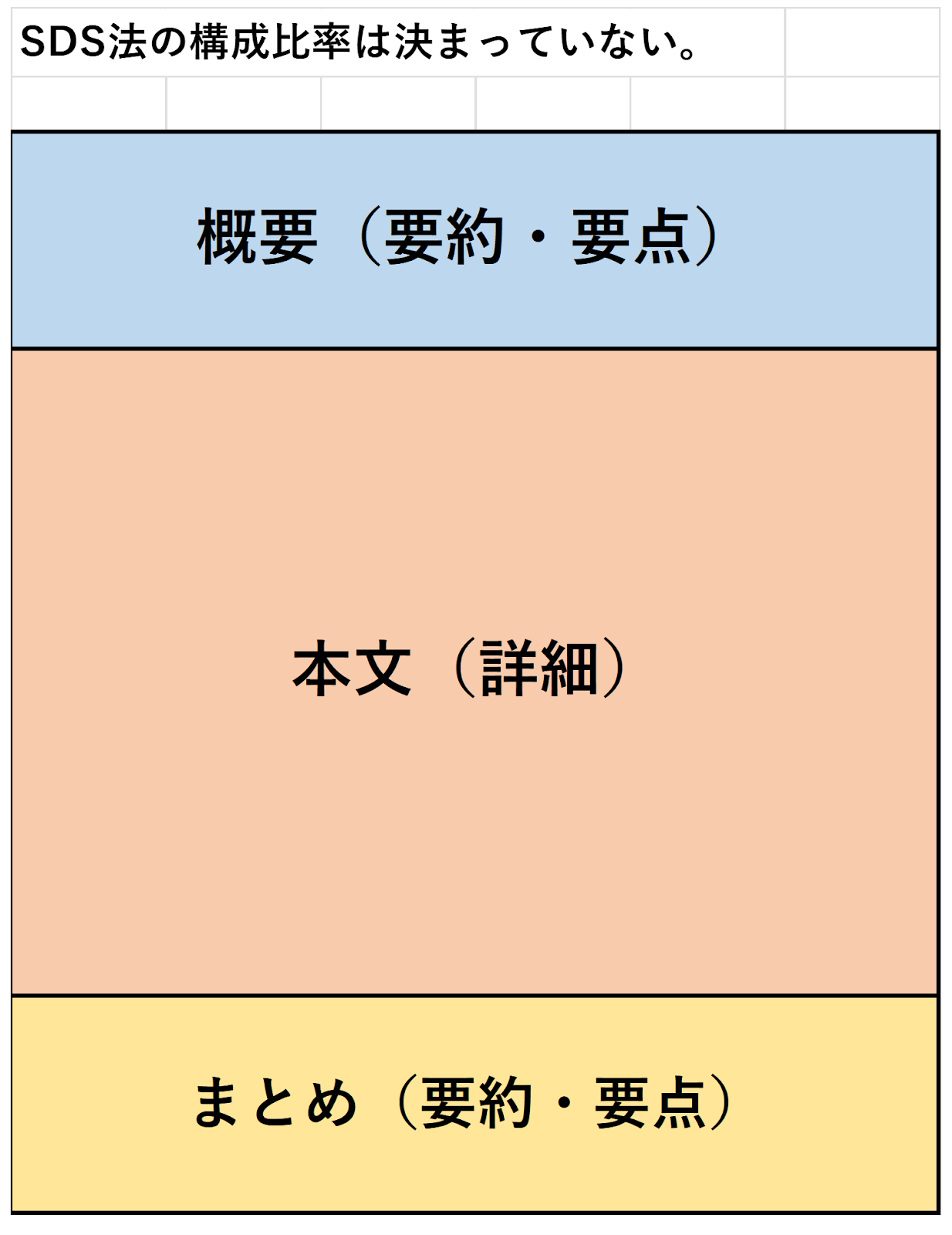
SDS法の書き方と例文
SDS法とは、要約・詳細・要約で構成された文章です。
もう少しわかりやすく言うと、内容は同じで、はじめと終わりは「まとめた文章」、その間に「内容を詳しく説明する文章」を書きます。
SDS法とは、以下の頭文字を取った名称です。
- Summary (サマリー):(全体の概要・要点・要約)
- Datails(ディテールズ):(詳細)
- Summary(サマリー) :(全体のまとめ・要点・要約)


この図を見てもらえばわかるように、本文(詳細)で説明する場合、説明項目によって文字数は増減するので、構成比率は決まっていません。
以下の例文で説明します。
(例文1)
S:(概要)
今日はハンバーグを作ります。
D:(詳細)
タマネギをみじん切りにして、ひき肉とパン粉、調味料を混ぜてこねます。
このときの注意点として、手の温度で肉の油が溶けるので、必ず手は氷水で冷やすようにしましょう。
形を整えて、フライパンで焼けば完成です。
S:(まとめ)
今日は、子供の誕生日なので、大好きなハンバーグを作ります。
(例文2)
S:(概要)
私は学生時代にスポーツをしていたので、体力には自信があります。
D:(詳細)
中学でバスケットボールを3年間、高校でハンドボールを3年間休まず続けました。
どちらも県大会ベスト8まで勝ち進みました。
このときに体力づくりとハングリー精神を養いました。
S:(まとめ)
学生時代の体力づくりとハングリー精神で御社に貢献します。
このようにSDS法を使うと、はじめの概要であらかじめ内容を把握できるので、その後の詳細がスムーズに理解できます。
また、文章がシンプルなので書きやすいです。
読みやすい文章・読みにくい文章を分ける4つのポイント
WEBライターとして読みやすい文章を書くことは必須条件です。
そのため、自分では読みやすく書いたつもりでも、実際はどうなのか?自分では判断できないものです。
そこで、読みやすい文章と読みにくい文章を分けるポイントを4つ説明します。
冗長な文章を削る
冗長(じょうちょう)な文章をなくすことです。
冗長とは、「だらだらと無駄が多いという意味」ですが、同じ内容や文字数を稼ぐような言い回しを多用していませんか?
だらだらした文章はメリハリがなく、読みにくいので読者の興味をひきつけられません。
冗長した文章とはどのようなものか以下に紹介します。
- 一文が2行~3行(60文字~100文字以上)になっている
- 「~で」「~が」を多用して、文章をつなぎ過ぎている
- 話が脱線している
- 「~という」「~することができる」など文末が冗長されている
- 「お(ご)~なる」などの二重敬語になっている
- 「~ない~ない」などの二重否定になっている
- 難しい文章表現になっている
以下に、わかりづらい項目を例文で説明します。
「~で」「~が」を多用した例文
今日は顧客対応をしたので、書類の整理がたまっているが、他にも作業があるので、今日中に処理できるのかが、不安で仕方がない。
無駄な言葉が多く、「~で」「~が」を多用しているので読みづらくなっています。
今日は顧客対応をしたので、今日中に書類の整理ができるか不安で仕方がない。
二重敬語の例文
(例文1)
誤り :「お食事をお召し上がりになられますか?」
正しい:「お食事をお召し上がりになりますか?」
「お~」と「~られ」は謙譲語です。
(例文2)
誤り :「お話を拝聴させていただきます」
正しい:「お話を拝聴します」
「拝聴」と「させていただく」はどちらも謙譲語です。
二重否定の例文
(例文)
誤り :「私は、しないわけではない」
正しい:「私は、する」もしくは「私は、今はしない」
「しないわけではない」は「する」に置き換わるし、もしくは、時間的要素を入れて「今はしない」としても置き換わります。
専門用語は使わない
専門用語や難しい言葉は、特定の人にしか理解できないので、使わないようにしましょう。
しかし、専門分野の執筆を行う場合には、逆に専門用語を使った方が非常にわかりやすい文章になります。
専門用語や難しい言葉は、執筆内容で使い分けましょう。
以下に専門用語や難しい言葉を使った例文を紹介します。
今日はDIYでウッドデッキを作ろうと思います。
用意する物は、木材と丸ノコ、差し金、スケール、玄能、パイレン、電ドラ、ビスです。
GLから何ミリの位置に設置予定です。
この例文では、工具類が好きな人や土木関係の人であれば工具の名称もわかりますが、素人では全くわかりません。
例文のように、商品名が専門用語の場合などは、商品の画像を添付するなどの工夫をすれば読者もわかりやすくなります。
WEBライターの案件は、企業側が宣伝効果を望んでいるため、多くの読者に読んでほしい記事がほとんどです。
そのため、誰でも理解できるわかりやすい言葉を使って、文章を書く必要があります。
読者の対象者としては、中学生をイメージするくらいがちょうど良いでしょう。
中学生でもわかる言葉をイメージして書いてください。
WEBライターの執筆は、自分の知識をひけらかす場ではなく、どれだけ多くの読者に共感してもらえるかが重要です。
もし、使う必要がある場合には、説明文や補足、例文などを用いて読者にわかりやすい工夫をしましょう。
読点の位置を意識する
読点は、多すぎたり少なすぎると返って読みづらくなるので注意しましょう。
以下の例文で比較してみましょう。
(読点の多い例文)
今日は、天気もいいので、歩いて、会社に、出勤しよう。
(読点の少ない例文)
今日は天気もいいので、歩いて会社に出勤しよう。
読点が多いとブツブツ切れて読みづらく、何を書いているのか、頭で文章を作り変えてから理解する必要があります。
例文はとても短い文章ですが、これが長文になればさらに理解できません。
それでは、どの位置で打つことが正しいのか以下の3つを説明します。
- 一文を短くする(一文一義:一つの文章に一つの意味を持たせる)
- 声に出して読み、息継ぎをするタイミングで読点を打つ
- 文章全体を見て、文字が詰まって読みづらい所に打つ
一文が長いと、必然的に読点も多くなります。
解決策として、一文を短くすれば読点の数も減ります。
(長文の例文)
明日は、近所のスーパーが新装開店するので、朝から並んで、お得な商品を買おうと、考えていますが、深夜まで仕事しているので、朝、起きられるのか心配です。
(短文の例文)
明日は、近所のスーパーが新装開店します。
朝から並んで、お得な商品を買おうと考えています。
しかし、深夜まで仕事をしているので、朝に起きられるのか心配です。
長文の例だと読点が多く、読みづらいです。
一文一義を意識して一文を短くするとスムーズに読めるし、一文ずつに意味があるので理解も早くできます。
息継ぎをするタイミングで区切ると、必然的に読点が打てます。
「明日は、」「近所のスーパーが新装開店します。」この2つは、それぞれ意味が異なります。
「明日は近所のスーパーが、」「新装開店します。」に分けると、それぞれの意味がわかりません。
「明日」と「スーパーの新装開店」それぞれの意味が異なる位置で読点を打ちます。
また、文章全体を見て、このあたりに読点がほしいと思う位置があればそこに打ちます。
読点が多すぎても読みづらいですが、少なくても文字が詰まっている感じがして、読みづらくなります。
一文は50文字前後までにする
先程も少し説明しましたが、一文を短くします。
目安としては、一文を50文字前後になるように書けば読みやすくなります。
以下の例文で説明します。
(50文字以上の例文)
明日は会社の花見があって、朝早くから場所取りに誰かが行く必要がありますが、いまだに連絡がないところをみると、私が行かなくてもいいような雰囲気ですが、もう少し連絡を待ってみようと思います。
(文字数:92文字)
(50文字前後の例文)
明日は会社の花見があって、朝早くから場所取りに誰かが行く必要があります。
いまだに連絡がないところをみると、私が行かなくてもいいような雰囲気です。
もう少し連絡を待ってみようと思います。
(文字数:36文字、35文字、19文字)
例文を比較すると、明らかに50文字前後の方が読みやすく、一つの文に一つの意味があるので理解もしやすいです。
50文字以上の方は文章が長すぎて、ゆっくり理解しながら読む必要があります。
また、一文に複数の内容を詰め込むと理解が追いつかなくて、なかなか先に読み進められません。
WEBライターにとって、50文字前後で一文一義を守って書くことは、とても重要なので必ずマスターしましょう。
基本的な5つの文章構成
基本的な文章構成を5つ紹介します。
三段構成
三段構成は、序論・本論・結論から構成される文章です。
- 序論:導入文(問題提起、概要など)
- 本論:本文(具体例、詳細な説明など)
- 結論:まとめ(結論、要約)
三段構成は、WEBライティングにもっとも適しています。
四段構成
四段構成は、「起承転結」を用いた文章構成です。
- 起:導入文(問題提起、概要など)
- 承:本文(具体例、詳細な説明など)
- 転:変化文(前文までの内容とは異なった内容)
- 結:まとめ(結論、要約)
四段構成は、はじめに結論を伝えず、途中で変化する文章が入るので、小説や作文に適しています。
頭括式(とうかつしき)
頭括式は、最後に結論が必要ない文章構成です。
「結論」→「理由」→「具体例」の順に構成します。
頭括式は、結論をすぐに伝えたい場面で使われ、論説文や新聞記事に適しています。
尾括式(びかつしき)
尾括式は、理由からはじまる文章構成です。
「理由」→「具体例」→「結論」の順に構成します。
尾括式は、最後までじっくり読んでもらう場合に適しています。
双括式(そうかつしき)
双括式は、結論からはじめて、理由を詳しく説明して最後にあらためて結論を伝える文章構成です。
PREP法に似ていることも特徴です。
「結論」→「理由・具体例」→「結論」の順に構成します。
双括式は、理由が長い時(詳しく説明したい時)に適しています。
読みやすい文章構成にする2つのポイント
読みやすい文章構成にするためのポイントを2つ紹介します。
文章の骨組みを考える
1つ目のポイントは、文章の骨組みを考えることです。
骨組みとは、枠組みのことで以下の内容を意識して見出しを作ります。
- 1記事に1テーマ
- 1つの見出しに1つの伝えたいこと
- はじめに結論から書く
見出しの中身はPREP法を用いて作れば、簡単にできます。
(見出し)
はじめ:要点
次に :理由
次に :具体例
最後に:要点
この順番で構成すれば、書いている途中で迷走することなく書けます。
読者の人物像(ペルソナ)を決める
2つ目のポイントは、ペルソナを決めることです。
人物像(ペルソナ)の決め方は、「年齢・性別・職業・収入・生活スタイル・考え方・悩みごと」など、できるだけ詳細に決めることです。
詳しければ詳しいほど、書きやすくなります。
それでも決め方がわからない人は、身近な人を設定しましょう。
たとえば、両親や兄弟、友人や職場の上司や同僚などでも構いません。
設定した人を思い描きながら執筆することで、より人間味のある表現や言い回しができます。
その結果、読者に共感され、心を動かす魅力的な文章になります。
-300x169.jpg)
-300x169.jpg)
序論・本論・結論とは:文章構成の作り方をPREP法とSDS法を交えて徹底解説!:まとめ
この記事では、文章構成を解説してきました。
- 序論・本論・結論について
- PREP法について
- 読みやすい文章を心掛ける
- 読点の位置に気を付ける
- 人物像(ペルソナ)を決める など
今回は、文章構成のすべてをお伝えさせていただきました。実体験をもとにした、本当に役立つライティングのノウハウなので、ぜひ参考にしてください。




-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)

コメント