WEBライターとして仕事をするにあたって重要なのは、正確で読みやすい文章を書くことです。
- 「自分の書いた文章が読みにくく感じる…」
- 「編集者に作品を提示すると、訂正が山のように入って返ってくる…」
というお悩みをお持ちではありませんか?
 ウェブスク編集部
ウェブスク編集部これらのお悩みは「表記ゆれ」についてしっかり理解することで、解決できるかもしれません!
そこでこの記事では表記ゆれについて、実際に表記ゆれがおこる具体的なパターンとともに解説していきます!
具体的には
- 表記ゆれとはそもそもなにか
- よくある表記ゆれのパターン
- 表記ゆれによるデメリット
の順番にご紹介していきます。
10分くらいで読めますし、書いた文章の読みにくさが劇的に改善される可能性が高いので、まずはご一読を!
表記ゆれとは
同じ意味が複数の言葉で表される状態を「表記ゆれ」といいます。
表記ゆれの例として、「WEB / Web / web / ウェブ」であったり、「受け取り / 受取り / 受取」などが挙げられます。
同じ意味の言葉でもあえて表記を使い分けることで、表現を豊かにするという手法もあります。
しかし、明らかに書き手が意図していない表記ゆれが文章にあると、読みにくい文章になったり、文章が丁寧に書かれていない印象を与えます。
よくある表記ゆれ
ここからは実際に文章を執筆しているときに起こる表記ゆれの典型例を、パターンごとに解説していきます。
それぞれのパターンを認識しておくことで表記を統一しやすくなるので、ぜひ一度確認してください!
カタカナの表記ゆれ
- スマートフォン / スマートホン
- シミュレーション / シュミレーション
- ファストフード / ファーストフード
- イヤフォン / イヤホン
- コンピュータ / コンピューター
カタカナで表記される言葉には、その表記方法が数パターン存在することが多くあります。
どの表記を使うかを決めておき、表記ゆれを防ぎましょう。
一般的に使うことが好ましいとされているものは太字にしてありますが、必ず太字の方を使うとは限りません。
たとえば、「ファストフード」は企業によっては「ファーストフード」の表記を採用している場合もあります。



またファーストフードの方が一般的になじみ深いので、どちらで表記するかはあらかじめルールとして決めておくのがよいでしょう。
漢字の表記ゆれ
- 物 / もの
- 方 / ほう
- してください / して下さい
- 散っていく / 散って行く
- ただし / 但し
- すでに / 既に
- このくらいは / この位は
漢字とひらがなのどちらでも表記できる言葉が、表記ゆれを起こす一番の原因となります。
ライティングをするうえで好ましいとされるものは太字で表記されています。



文章を書くときに、「漢字3割:ひらがな7割」が読者に読みやすい印象を与えるとされていて、漢字の比率が高いと読者に硬い印象を与えます。
その比率を実現するための一般的なルールがいくつか存在するので、紹介します!
形式名詞はひらがなで書く
「こと、もの、とき、ところ、あいだ」など、実質的な意味をもたない名詞のことを形式名詞といいます。
具体的には「私の趣味は文章を書くことです」「私はサッカーより野球のほうが好きだ」などです。
同じ「こと」「ほう」でも、実質的な意味を持つ名詞であれば漢字で表記します。
たとえば「事の成り行きに身を委ねる」「悲鳴が聞こえた方へ急いだ」などです。
補助動詞はひらがなで書く
実質的な意味を持つ動詞(本動詞)に続けて用いることで、敬語表現など別の意味を文章に加える動詞のことを補助動詞といいます。
補助動詞を用いた文章の例には次のようなものがあります。
「次の資料を見てください。」
「桜の花が散っていく様子を描く。」
「よろしくお願いいたします。」
最後の「いたします」はビジネスシーンでも誤用されるケースが多く見られます。
独立した動詞として用いる場合には、漢字で表記します。
具体的には「坂を下る」「公園に行く」「不徳の致すところ」などは漢字表記で統一します。
接続詞はひらがなで書く
接続詞はひらがなで書くことで、読み手に柔らかい印象を与えます。
例としては「あるいは」「あわせて」「および」「したがって」「そのため」「ただし」などがあります。
ただし動詞として用いる場合には漢字で表記するのが一般的なので、「法に従って行動する」などの場合には使い分けましょう。
また公用文の場合には漢字で表記するというルールがあります。
副詞・副助詞はひらがなで書く
「すでに」「おおむね」「はたして」「すでに」などの副詞や、「いろいろな」「さまざまな」などの副詞的に使われる形容動詞もひらがなで表記することで、読みやすい文章になります。
また程度を表す副助詞も、ひらがなで書きます。
「1時間ほどで着きます。」「3月ごろまで寒い日が続く。」
ひらがなのほうが判断しやすく、目で追いやすい文章になります!
送り仮名の表記ゆれ
「受取 / 受け取り / 受取り」や「行う / 行なう」「表す / 表わす」などはひらがなの部分で表記ゆれが起こりやすいものの例となっています。
「受け取り」や「申し込み」などは原則として送り仮名をつけましょう。
ただし名詞の一部として用いる場合には、送り仮名なしで表記することもあります。
「申込書」「受取証」などがこれに該当します。
数字の表記ゆれ
「1時間 / 1時間 / 一時間」と、数字を表記する際には半角・全角・漢字の3パターンが存在します。
横書きで文章を書く場合には、基本的には半角の算用数字を使います。
漢数字を用いる場合は「その数字が他の数字に変わることがない場合」です。



たとえば「一期一会」「石の上にも三年」「九州」といった、熟語、ことわざ、固有名詞などは漢字数字で表記します。
また慣用的に用いられる語句には漢数字を用いるケースもあります。
たとえば「一番いい方法」など、「最も」という意味を持たせる場合には漢数字を用います。
これが1番目、2番目、3番目…というようにただ序列を表し、数字の部分が変わるものについては算用数字で表記するので注意が必要です。
アルファベットの表記ゆれ
「Web / WEB / ウェブ」や「Wi-Fi / wifi / ワイファイ」など、英単語をカタカナで表わすのもしくはアルファベットで表わすか、その表記は大文字なのか小文字なのかという部分で表記ゆれがおこります。
業界によってどの表記を用いればよいか異なるので、ルールを決めておくと良いでしょう。
固有名詞の表記ゆれ
「YouTube / youtube / ユーチューブ」「iPhone / iphone / アイフォン」など、固有名詞を表記する際に表記ゆれが起こるケースがあります。
これらは基本的に正式な名称で表記するのがよいでしょう。
普段自分が使っている表記が本当に正しいかどうかは一度確認しましょう!
省略
「インターネット / ネット」「筋肉トレーニング / 筋トレ」「メールアドレス / メアド / アドレス」など、省略した形を用いる場合も表記ゆれを起こす原因となります。
こちらも事前のルールの統一が重要となります。
表記ゆれによるデメリット
ここからは表記ゆれを起こすことによるデメリットをさまざまな観点から説明していきます。
読みづらくなる、読み手のストレスがたまる
たとえば同じ文章のなかに「人」と「ひと」と「ヒト」が混在している場合を考えてみましょう。



読み手からすると「単なる表記のミスなのか?」「意図があって表記が変わっているのか?」など文章とは関係のないところに意識が向いてしまい、ストレスになります。
また「ヒトは生物学上の人間の意味を表しているのかな?」など読み手に誤解を与えてしまい、その後の文章を読んでいるあいだにも混乱を起こす可能性があります。
このように表記ゆれは読み手にストレスや誤解を与える要因となるのです。
SEOに悪影響が出る可能性がある
表記ゆれはSEO(検索エンジン最適化)に悪影響を与える可能性があります。
「ホームページ作成」と「ホームページ制作」の2つで検索をした場合では、検索結果に大きな影響が出ます。
これは「作成」と「制作」の持つ意味の違いによるものです。
また「鮨」「寿司」で検索した場合でも検索結果に大きな違いがあります。
一般的な食としての「すし」についての記事を書く場合には「寿司」と表記することで、より検索されやすい記事になります。
SEOを進めるときには誰に向けた記事なのか、どういう人に読んでほしいかを考えて使う言葉に注意しましょう!
編集者のフィードバックの負担が多くなる
文章を書く仕事をしていると、編集者から「ここの表記を統一してください」、「ここは漢字をひらいてください」などのフィードバックをもらうことがあります。
このような表記ゆれについてのフィードバックは、どうしても重箱の隅をつつくようなものになってしまい、フィードバックをする側もされる側もいい気持ちがしないものです。



フィードバックをされる側は自分の不手際を指摘され、「わざわざそんな細かいところを…」という気持ちになってしまうこともあります。
しかし、フィードバックをする側からすると、文章の質を上げるためにどうしても指摘せざるを得ない事情があり、相手が嫌がるかもしれないと思いつつも表記ゆれを指摘するしかないのです。
このように、表記ゆれの存在はフィードバックをする側とされる側の関係を悪化させる要因があり、編集者の心理的負担が大きくなってしまいます。
逆にライターが表記ゆれを改善し編集者とのやりとりがスムーズに進むと、編集チーム全体の空気が良くなります!
表記ゆれを防ぐには
表記ゆれのほとんどはライターが無意識のうちに起こしてしまうため、意識するだけでの改善は難しいです。
かくいう私も表記ゆれに苦しんだ過去があります。
ある編集者の方のもとで記事をいくつか書いていたのですが、「おすすめ」と表記するべきところを「お勧め」と書いたり、「したがって」などの接続詞を漢字で書いてしまったりしました。
書いた文章を編集者に提出し、フィードバックを受けるたびに「次は気をつけよう」「ちゃんとチェックしてから提出しよう」と意気込んでいたのですが、ついつい同じ表記ゆれを起こしてしまいました。
もちろん意識することで表記ゆれを減らしていくことも重要です。
しかし、ライターが起こしてしまう表記ゆれの多くは本人にとって自然な表現であることが多いため、表記ゆれに違和感が少ない傾向にあります。
そのため、表記ゆれを起こしたり、執筆後のチェックの際にも表記ゆれを見逃したりするケースが多いのです。
今回は気をつける、執筆後にチェックするという方法以外に表記ゆれを防ぐ方法を紹介していきます!
表記ゆれチェックツールを使う
まず紹介するのは、表記ゆれをチェックしてくれるツールを使う方法です。
ツールによる客観的なチェックにより、普段気づきにくい表記ゆれや、誤字脱字などに気づくことができます。
Microsoft Word
MicrosoftのWordには文章校正機能があります。
誤字脱字があると思われる表現には赤の下線が、表記ゆれや文法エラーの可能性がある表現には青の下線が表示されるので、すぐに誤脱を修正することができます。
校閲タブにある「スペルチェックと文章校正」を使ってまとめて修正することも可能です。
また、よく自分がしてしまう表記ゆれを検索して訂正できる機能もあります。
「編集」のタブから「検索」→「置換」をクリックすると、左側に検索ウィンドウが表示されます。
表記ゆれをおこしているであろう語句を検索し、それらをすべて別の言葉に置換することができるため、チェックと校正を一気に行うことができるとても便利な機能です。
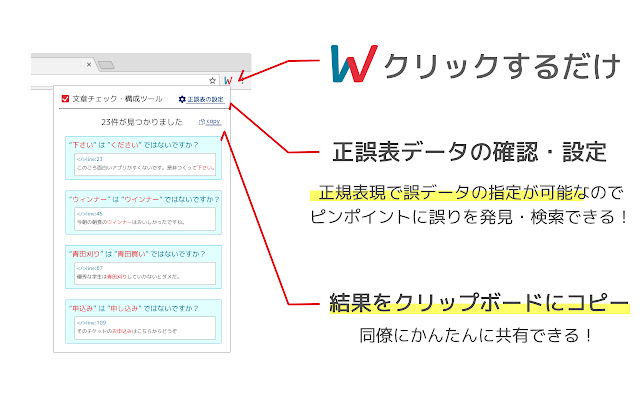
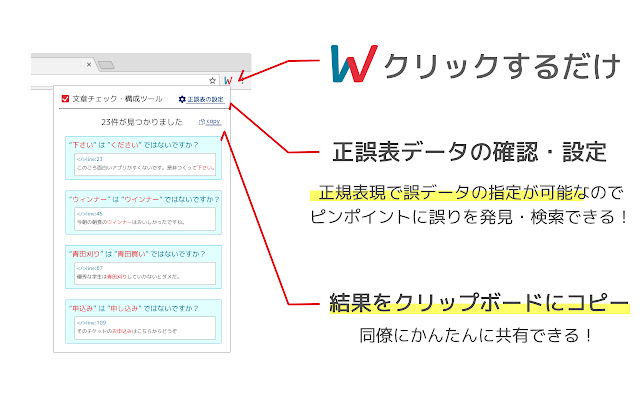
chromeの「文章校正と表記ゆれチェックツール」
chromeの拡張機能である「文章校正と表記ゆれチェックツール」は、文章のチェックと校正を1クリックで可能にします。


【主なチェック項目】
- 漢字と平仮名のゆらぎ統一
- 半角と全角のゆらぎ統一
- 「づ」と「ず」の間違い
- 間違えやすい語句
- ゆらぎやすい外来語の統一
- 間違いやすい人名
- 間違いやすい企業名
- 登録商標と言い換え
- 差別語・不快用語
(参考:chromeウェブストア「文章校正と表記ゆれチェックツール」)
この機能は無料で使用することができ、「Google Chrome」のブラウザ上で簡単に立ち上げることができます。
この機能で行われるチェックは正誤表データを元にして行われます。
標準装備されている「プリセット正誤表」を使うこともできますし、ユーザーが変更可能な「カスタム正誤表」を使うこともできます。
カスタム正誤表は簡単にチームに共有することができるので、チームとして運用すると効果的です!
文章作成アドバイスツール「文賢」
文賢はより詳細に文章を校正し、アドバイスしてくれる有料ツールです。
料金は初期費用が税込11,880円、月額2,178円です。
人数分のライセンスを購入することで複数人での利用も可能で、購入人数が増えるごとに割引もあるのでチームとしての運用にもおすすめです。
とても使い勝手がよいため、ライターから人気のツールです!
表記ルールを作成してチームで共有する
チーム内で表記ルールを決めておくことで、ライターは表記について調べる手間が省けます。
チームとして円滑に活動できるようになりますし、ライターの仕事効率もアップします。
作成したルールはスプレッドシートなどでチームに共有します。
編集者とライターはいつでもどこでも参照することができ、新しいルールができた場合にはすぐに共有することができます。
表記について絶対的なルールが存在しないものも多くあります。
「Webページ」と「ホームページ」のどちらで表記するのかは、どんな人に読んでもらいたいかによって書き方を変える必要があります。
自分たちが誰に読んでほしいか、どんなニュアンスで表現したいかを考え、自分たちの表記ルールを考えましょう!
まとめ
この記事では、表記ゆれを解説してきました。本記事のまとめは以下のとおりです。
- 同じ意味が複数の言葉で表されることを「表記ゆれ」という
- よくある表記ゆれのパターンを理解しておくことが重要
- 表記ゆれはさまざまな観点からデメリットがある
- 表記ゆれはチェックツール、表記ルールの共有などで防ぐことができる
今回は、表記ゆれのすべてをお伝えさせていただきました。実体験をもとにした、本当に役立つライティングの知識なので、ぜひ参考にしてください。


.jpg)
-300x169.jpg)
-300x169.jpg)

-300x169.jpg)
-300x169.jpg)
-300x169.jpg)
-300x169.jpg)

コメント