WEBライターは記事を書くことだけが仕事ではありません。最近では、WEBライターに画像の選定も任せているクライアントも多いです。
とはいえ、
- 「画像選定なんてやったことがないから不安…」
- 「どうやって画像を選んだら良いのか分からない」
- 「画像を選ぶのに時間がかかってしまう」
という悩めるWEBライターの方もたくさんいるはずです。
そこでこの記事ではそんな不安やお悩みを、解決するため、WEBライターが画像選定をするとき必要な知識やコツをご紹介します。
具体的には
- WEBライター 画像選定のルール
- WEBライター 見出しに合った画像を選ぶコツ
- WEBライター 画像選定の時間を短縮するコツ
- WEBライター 画像選定の注意点
の順番に解説していきます。
本記事は10分くらいで読み終えられます。
記事にあった画像を迷いなく選ぶ方法をたったの10分で知ることができるので、まずはご一読を!
「自宅で収入を増やしたいけれど、何から始めれば…」
――そんな悩みを解決するウェブスクは現在リニューアル中です。
リニューアル完了前の“今”こそ、最速で在宅ワーク収入を伸ばすチャンスです。定員になり次第締め切りますので、ぜひこの機会に無料登録をご検討ください!
 ウェブスク編集部
ウェブスク編集部先着48名様限定です!
なくなり次第プレゼントのボタンは消しますので、お早めにどうぞ!
↓クリックで飛べなければ受付終了↓
WEBメディアに関する画像入稿の前提知識
- 見出し2直下に設置する。
- 記事と無関係な画像は設置しない。
- 記事のテイストとずれる画像を選択しない。画像の複数使用であれば画像それぞれのテイストは統一させる。
- 最適な画像サイズは横幅800~1,000pxの横長長方形(はみ出る場合はリサイズ)
- WordPress入稿前に画像圧縮を行う。
- 画像のファイルサイズと縦幅・横幅
- 理想的な画像サイズ
- サイズ:横幅1000px以下の横長長方形
- 容量:200kb以下
画像形式は:JPG、JPEG(PNGも良いが画像容量が重くなりがち)
画像入稿については、文字通り画像を入稿する作業になりますが、大前提として知っておきたいこととして以下があります。
- 意味のない画像を使用しない(記事内容と関係がない画像は使用しない)
- フリー画像がユーザーの役に立っているとは限らない
特にフリー画像はついつい使いがちですが自己満足になりがちでユーザーにとって役に立たないことが多いので、本記事では省略しています。
画像は「ユーザーの理解を促進するもの」と本記事では定義づけています。
たとえば、料理の記事では料理の完成写真画像を作成します。
観葉植物の部位について説明するときは画像にテキスト入りで図解解説をするなどが挙げられます。
このように、テキストで伝えると数万文字にもなりますが、画像だとスッと伝えられます。
人間の脳はテキスト(文章)よりも、ビジュアル(写真や画像)の方を6万倍も速く認知し、
脳に送られる情報のうち90%は、目を通してインプットされる視覚情報(ビジュアル)
です。
余談ですが、WEB会社の有名な社長様にライティング依頼を受けたことがあるのですが、画像の使い方がうまいライターはほとんどいないとのことでした。
よって、画像入稿の知識を身につけることは、WEBライターとして差別化するために必須スキルと言えるでしょう。


WEBライター 画像選定のルール
WEBライターに画像選定が任せられている場合も、画像選定にはある程度のルールがあります。ここでは”まずはこれだけ覚えておこう”という、多くの案件に共通するルールを4つ解説します。
ルールを守ることで記事のクオリティも上がり、差し戻しも減ること間違いなしです!
横長の画像を使う
WEBの記事では横長の画像を使うことが多いです。
なぜなら、縦長の画像を使っているとパソコンやスマートフォンで見たときに画面いっぱいに画像が表示されてしまい、見づらくなってしまうからです。



画面のほとんどを画像が占めてしまうと、記事の流れやテンポが失われてしまい、読者を退屈にさせてしまいます。
美しい景色の画像を見てもらうような、画像主体の記事の場合は意図的に縦長の画像を使うこともあります。ですが、WEBライターが執筆する記事はテキストメインのものが主流です。
クライアントから指示がなければ、画像は横長のものを使いましょう。
内容に沿った画像を使う
記事に使う画像は、その記事や見出しの内容に合ったものを使いましょう。
記事の内容と関係なかったり、違った意味を持つ画像が使われていると、読者が混乱し、記事を読むことをやめてしまう原因にもなります。



確かに南国リゾートの記事なのに厚着をした人の画像が使われていると違和感があるな
記事の画像には読者の視線や興味を引き付ける力があります。
読者が記事の内容を一目で連想でき、記事を読んでみたくなるような画像を使いましょう。
暗めの画像は避ける
使う画像は基本的に明るく鮮明なものを使いましょう。
暗くて見づらい画像は読者からもクライアントからも支持を得づらいです。暗い画像は不気味さやネガティブな印象を与えやすいものが多いです。
記事の見出しによってはそういった暗い画像が必要な場合もありますが、基本的には明るいものを使いましょう。
特に人が写る画像は明るく元気なものを使うようにすると良いでしょう。
オリジナリティの高い画像を使う
できる限り、他のサイトで使われていない、オリジナリティの高い画像を使いましょう。
読者が他のサイトなどで見たことがある画像は、記事の内容とは別のイメージを連想させてしまうことがあります。



明確に見たことがある画像でなくても、”どこにでもよくありそうな画像”は記事全体を安っぽく見せてしまいます。
似た内容を掲載しているサイトをリサーチして、同じ画像を使わないようにしましょう。
人気のフリー素材などは他のサイトでも使われている可能性が高いため、注意しましょう。
WEBライター 見出しに合った画像を選ぶコツ
ここからはより具体的に画像選定のコツについて解説していきます。画像選定には「こんな見出しにはこんな画像」というある程度のセオリーがあります。
それを意識できるようになるだけで、画像選定はぐっと楽になり、記事に合った画像を選びやすくなります。画像選定の際に「どんな画像を使えば良いか分からず迷ってしまう」という方は、ぜひ参考にしてみてください。
疑問形の記事には、?マークがある画像をチョイス
何かについて説明するような「~とは?」といった見出しには、クエスチョンマークの画像を使いましょう。



説明する記事だけでなく、「?」で終わる疑問形の見出しにはクエスチョンマークの画像が有効であることが多いです。
クエスチョンマークだけでも画像のバリエーションはとても豊富です。「クエスチョンマーク」「はてな」などのワードで検索して、記事の雰囲気に一番合う画像を探しましょう。
ポジティブな記事には笑顔の画像をチョイス
ポジティブな内容の見出しには「斜め上を向く」「笑顔」「飛び跳ねている」画像を使いましょう。
とびきり明るい雰囲気の画像を使うことで、読者が明るく楽しく記事を読めます。
「笑顔」「ジャンプ」などのワードでの検索がおすすめです。
ネガティブな画像は下を向く画像をチョイス
ネガティブな内容の見出しには「下を向く人」「頭を抱える人」などの画像を使いましょう。
考え込んだり、悩んだりしている様子が伝わってきます。
ポイントはネガティブなイメージは伝えつつ、画像全体の雰囲気は暗すぎないことです。



悩んでいる人の背景には「美しさ」や「爽やかさ」を取り入れると良いでしょう。
暗すぎる画像はサイトの雰囲気を損なうことにもつながるので、注意しましょう。
「考える」「悩み」などのワードでの検索がおすすめです。
禁止系の記事には禁止標識や×じるしの画像をチョイス
危険や禁止事項などを知らせる見出しには「禁止標識」や「バツ印」などの画像を使いましょう。
やってはいけないことが書かれていると読者がイメージしやすくなります。
「禁止標識」には「一方通行」や「進入禁止」などの道路標識が使えます。
また、人の驚いた顔や「待った!」といったジェスチャーの画像も有効です。
「危険」「ダメ」などのワードでの検索がおすすめです。
まとめの見出しには将来をイメージできる画像をチョイス
まとめや記事のしめくくりの見出しには明るい将来をイメージできる画像を使いましょう。
読者に明るい旅立ちやこれからの道のりの希望をイメージさせ、良い印象で記事を読み終えてもらうことができます。
「勇気」「眼差し」「希望」「光」などのワードでの検索がおすすめです。
WEBライター 画像選定の時間を短縮するコツ
画像選定をWEBライターに任せるクライアントも増え、
- 「何度やっても画像選定が苦手」
- 「画像選定に時間がかかってしまう」
といった悩みを抱えるWEBライターの方も多いです。
ここではそんな悩みを解消するために、画像選定をより効率的に進めて、時間短縮につなげられるようなコツを解説します!
必要な画像の数が少ない案件を選ぶ
そもそもですが、画像選定が苦手であればなるべく画像選定が少なく済む案件を選ぶのも一つの手です。
画像選定が必要な案件でも、ものによって画像が10枚必要なものもあれば、2枚でよいものもあり、様々です。選定する画像が少なければ、当然ながらかかる時間も短縮できます。
画像選定が必要な案件を受ける際には、何枚の画像が必要かも事前に確認するようにしましょう。
普段からWEBサイトの画像に注目する
記事に合った画像がどんなものか分からず、手探りで検索しているといつの間にかたくさん時間を使ってしまうことになります。
また、ようやく選んだ画像も記事に合っていないと差し戻しとなることもあります。
そうなるとまた1から探し直しとなり、余計に時間がかかります。そうならないためにも、どんな記事にどんな画像が合っているかという感覚を磨いていく必要があります。
そのために、普段からWEBサイトを閲覧する際に、どんな画像が使われているか注目するようにしましょう。
人気のサイトや記事にどんな画像が使われているか見ておくだけでもトレーニングになります。
普段から意識するようにしてみましょう。
頭を柔らかくする
- 「どうしても記事に合った画像が見つけられない」
- 「どんなワードで画像を検索したら良いのか分からない」
などの悩みがあるときは、頭を柔らかくすることが大切です。
発想を転換させて、連想できる色んな検索ワードを試すと、イメージに合った画像が見つかる可能性が高まります。例えば音楽ジャンルのサイトで、「大人のジャズ」の記事を書く場合に、「”大人の”ジャズ」を表す画像を見つけるのは難しそうです。
ですが「バー」や「バーテンダー」など大人を連想する画像を使うことで、記事全体がぐっと大人な雰囲気になります。
このように、本来の検索ワードから連想ゲーム的に他の検索ワードを見つけられれば検索の選択肢が増え、スムーズに画像を探せます。
WEBライター画像選定の注意点
WEBライターが画像を選定する場合、使う画像の著作権など、注意すべきポイントがいくつかあります。
知らぬうちにクライアントに迷惑をかけてしまったり、違反行為をしてしまうことがないように、最低限これだけは注意しておくべきことを解説します!
サイトの利用規約の確認
WEB上の画像を利用する際は、使用する画像が掲載されているサイトの利用規約を必ず確認しましょう。著作権の問題がないか、用途に合った使用に問題がないかを確認する必要があります。
インターネット上の画像を無断で使用することは禁止されています。
そのため、WEBライターは基本的には著作権フリーの画像を使うことになります。



著作権フリーの画像でも、サイトによっては商用利用NGといった使用用途を制限しているサイトもあります。
利用規約を確認していないと、自分でも気付かぬうちに規約違反をしてしまい、訴えられてしまう可能性があります。
そういったトラブルにつながらないように、利用規約はしっかりと確認しましょう。
画像サイズ・容量の確認
クライアントによっては画像のサイズや容量を指定される場合もあります。
事前に確認して、クライアントが求めるサイズや容量の画像を使えるようにしましょう。
画像のサイズや容量を変換できるアプリなどもあります。



使う画像がクライアントの要望に沿っていないときは、自分で画像を編集して使いましょう。
クライアントから事前に指示がない場合も、画像のサイズや容量が原因で差し戻しとなることもあります。
判断に迷う場合はクライアントに確認するようにしましょう。
サイト全体のレギュレーションルールを確認
画像選定の作業に入る前に、執筆する記事が掲載されるサイト全体のレギュレーションルールを確認しましょう。
クライアントによっては、指定の画像サイトがあるという場合もあります。
事前にルールを確認して、ルールに沿った画像を選定するようにしましょう。また、記事が掲載されるサイト内の他の記事で使われている画像も事前に確認しておきましょう。
サイト全体のトンマナをつかむことができます。トンマナはトーン(tone)&マナー(manner)の略称で、雰囲気や色合い、調子などのことです。
画像選定の際にはサイトのルールや雰囲気を損なわないように気を付けながら選びましょう。
クレジット表記が必要か確認
クレジット表記は、「著作権表示」「コピーライト表記」ともいわれ、著作権者名をイラストや画像と一緒に記載することです。
利用規約によっては、サイト名や配布元のURL、写真の撮影者名、素材提供者名など細かい記載が必要です。
表記にリンク機能をつけ、配布元や著作権者のURLにアクセスできるよう求められることも。
WEBライターおすすめの無料画像サイト
WEBライターおすすめの無料画像サイトは以下の通りです。
Pixabay
Pixabayは、オンライン上で無料で使用できる高品質な写真やイラストを提供するウェブサイトです
メリット
Pixabayの画像やイラストは、高品質であり、多様なジャンルがあります。検索機能を使用することで、様々なテーマに関連する画像を簡単に見つけることができます。
また、無料で商用利用が可能です。商業目的で使用する場合でも、著作権に関する問題がなく、安心して使用することができます。
Pixabayは、ユーザーによって提供された画像を掲載しているため、画像数が非常に多く、常に新しい画像が追加されています。
デメリット
誰でも画像を投稿することができるため、一部の画像が著作権侵害されたものであったり、画質が低いものが含まれている場合があります。
Pixabayは、商用利用可能な画像にもかかわらず、クレジットを表示することを求めている場合があります。商業利用の場合、クレジット表示が必要かどうかを確認してください。
ぱくたそ
「ぱくたそ」とは、商用利用可能なフリー素材サイトの一つで、主に写真やイラストを提供しています。
メリット
ぱくたその素材は商用利用可能であり、クリエイターや企業の方々にとって非常に便利。
提供されている写真やイラストは、一定の品質基準を満たしたものが掲載されているので、品質はそこそこ良いです。
また、ぱくたそは検索機能が充実しており、自分が探している素材を簡単に見つけることができます。ぱくたその素材には、ライセンス表示が明確にされており、利用規約も明確に示されています。
ぱくたその素材は、基本的に無料で利用できます。
デメリット
ぱくたその素材は、誰でも無料で利用できるため、同じ素材を多くの人が使う可能性があります。
著作権侵害のリスクがあります。素材を利用する際には、必ず利用規約を確認し、著作権侵害にならないように注意する必要があります。
【商用フリーかどうか】
ぱくたその素材は商用フリーです。ただし、商用利用をする場合には、利用規約に従って利用する必要があります。
【そのほかの特徴】
・ぱくたそには、写真やイラストの他にも、フォントや動画素材なども掲載されています。
・ぱくたそは、無料で利用できる素材の他に、有料の素材も提供しています。
・ぱくたそには、提供されている素材を無料でダウンロードすることができる他、有料のプランに加入することで、高画質な素材や独占素材にアクセスすることができます。
WEBライター海外のおしゃれ画像サイト
WEBライター海外のおしゃれ画像サイトについて解説する。
ISOMETRIC
公式サイト: https://isometric.online/
ISOMETRICは、個人的にも商業的にも使用可能なフリー素材サイトです。帰属表示の必要がなく、自由に使用できます。
unDraw
公式サイト: https://undraw.co/illustrations
unDrawは、ベクター画像に特化したフリー素材サイトです。商用、個人用を問わず、帰属や費用なしで、どのようなプロジェクトにも使用可能です
Teck Pic
公式サイト: http://tech-pic.com/
Teck Picは、テック系のイラストや素材を無料で提供するサイトです。個人、法人、商用においても無料で利用でき、書籍、チラシ、パンフレット、Web、パワーポイントのプレゼン資料など、1つの制作物につき30点まで使用できます。
Gratisography
公式サイト: https://gratisography.com/
Gratisographyは、超個性的でエッジの効いた画像が特徴のフリー素材サイトです。ユニークな写真を探している方におすすめです。
Woobro Design
公式サイト: https://woobro.design/
Woobro Designは、ビジネス系のデザインに適したイラストを提供するサイトです。クレジット表記は不要で、自由に利用できます。
Streamline
公式サイト: https://www.streamlinehq.com/illustrations
Streamlineでは、フリーカテゴリーのイラストをPNG、PDF、SVG形式でダウンロードできます。クレジット表記は不要で、自由に使用できます。
画像圧縮に関する知識
スクリーンショットした画像は必ず画像圧縮しましょう。なぜなら画像容量が大きいとサイトの読み込みが遅くなり、離脱するユーザーが増えるからです。
画像のファイルサイズとは、データの大きさです。画像の縦幅と横幅の長さ(px)とは別なので注意しましょう。(縦幅と横幅の長さ(px)は横幅960px以内にリサイズしておきましょう。)
Googleが発表したデータは1つの記事のページ容量「1.6MB以内」を目指すべきとされています。200KBの画像だと5〜6枚程度。
Googleが発表しているデータによると、3秒読み込みの遅れでユーザーの53%が離脱するとのこと。
推奨200KBを目安に、できる限り軽くしておきたいところです。スクリーンショットだと1枚の画像だけで余裕で1MB超えることがあるので、ぜひ圧縮ツールを使ってください。
おすすめの画像圧縮ツールは以下になります。画像をドラッグするだけで3秒で圧縮&自動ダウンロードできるのでおすすめ。
画像圧縮率も高く、無料でガシガシ使えるので非常に便利。
(推奨)アイラブIMG:https://www.iloveimg.com/ja/compress-image
(推奨)「TinyJPG」「JPEGmini」あたりも有名で操作も簡単なのでおすすめ。
WEBライターはCanvaで画像作成にチャレンジしてみよう


画像作成は、Canvaを使うのがおすすめです。
Canvaを使えば、デザインセンスが皆無でもオシャレで映える画像が3分で初心者WEBライターでも完成できます。
テンプレートが豊富で無料でも大部分が使用できるため、多くのブロガー・WEBライター・メディア運営者から愛用されています。
また、案件によっては画像入稿が必須な案件もあるため、画像作成は2023年以降のWEBライターに必須スキルとなりつつあります。
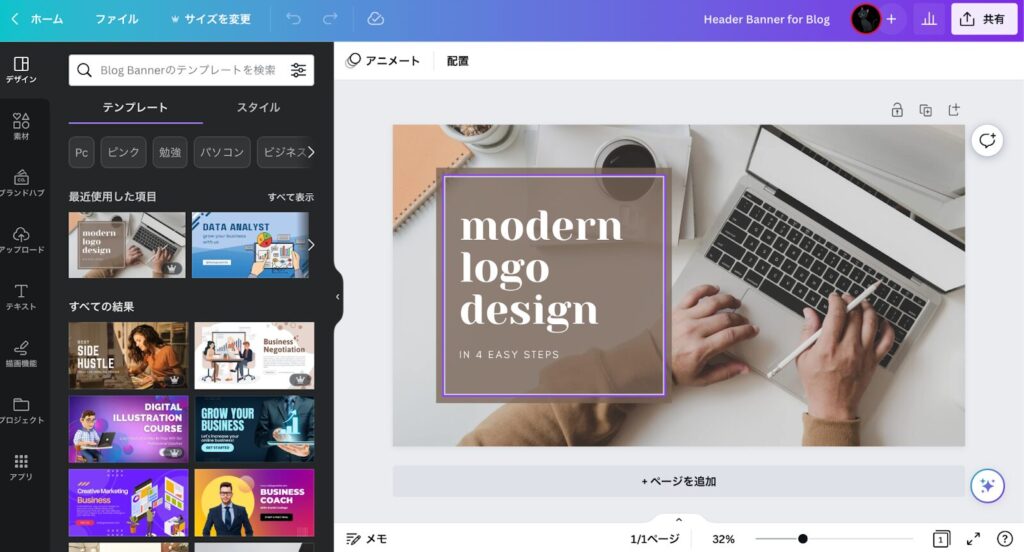
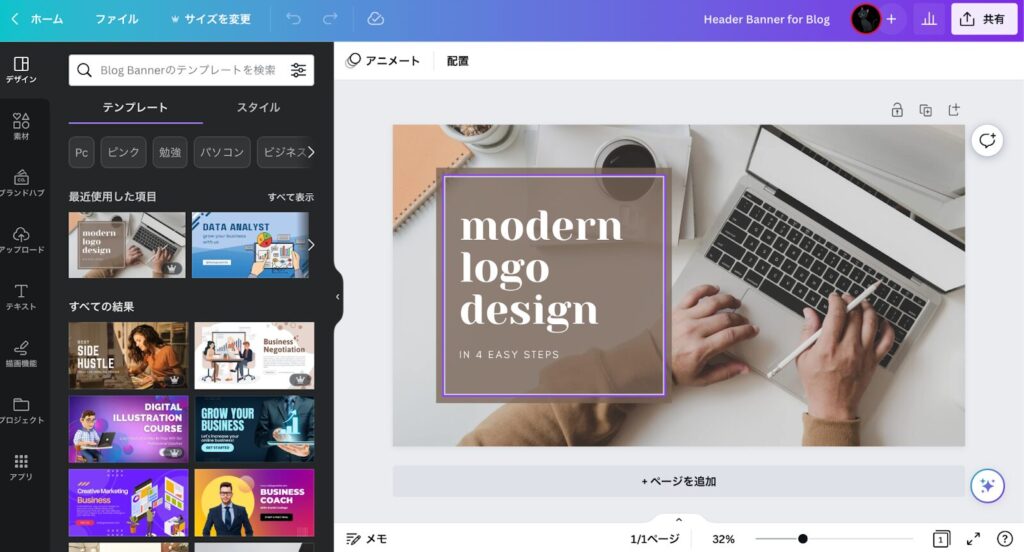
Canvaのアイキャッチ画像
アイキャッチ画像は記事の「顔」と呼ばれるもの、雑誌で言えば「表紙」。やはりオシャレなデザインだと記事のクリック率も大きく上がります。
Canvaでは無料テンプレートでも10,000件以上あります!


英語の文字をタイトルに差し替えるだけでできあがりそうですよね。
↓の画像は1〜3分程度で作成できました。文字を変えただけでそれっぽいアイキャッチ画像ができあがります。


Canvaの画像作成方法






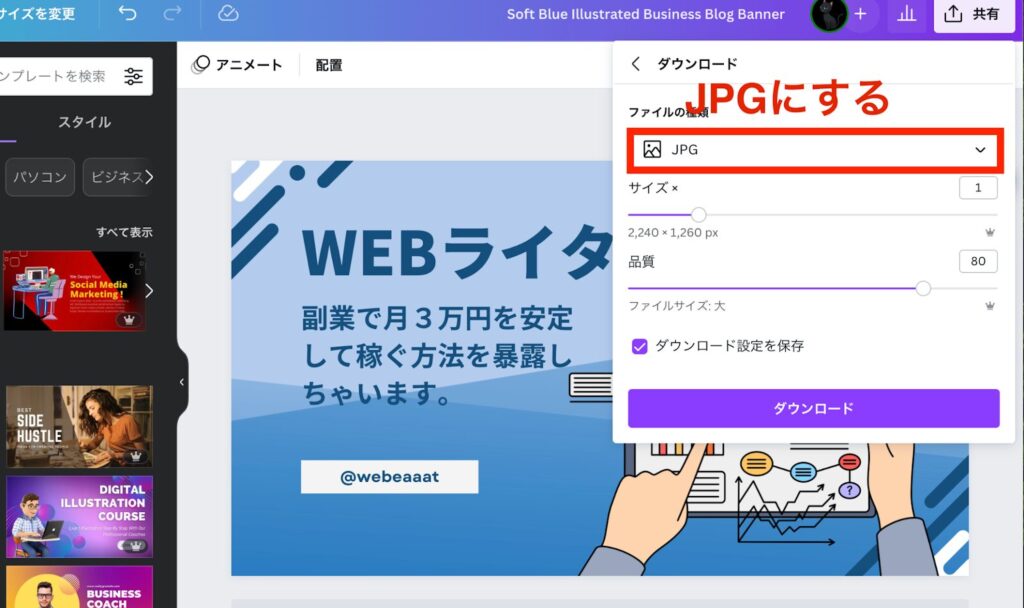
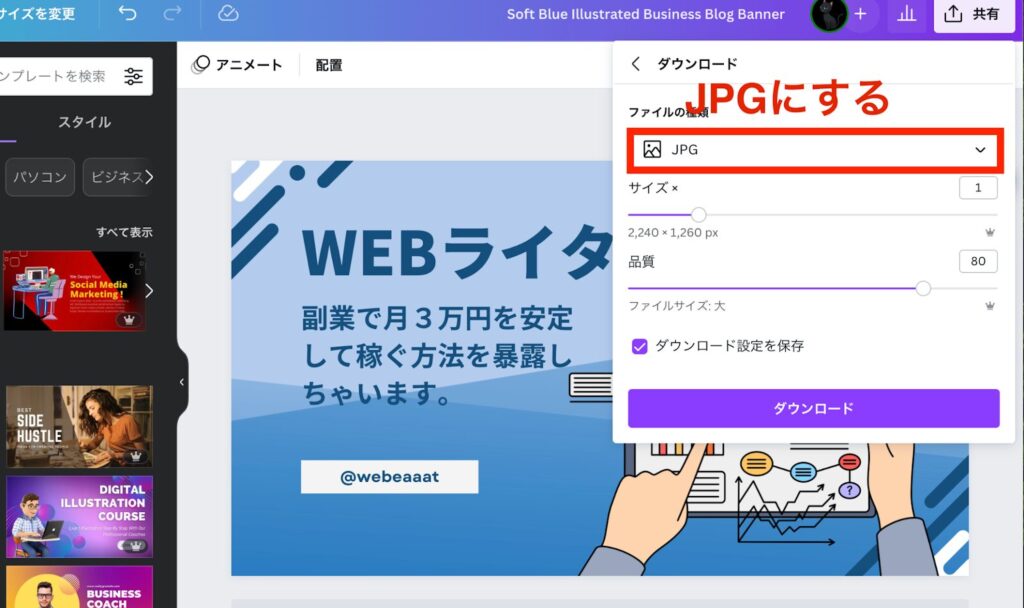
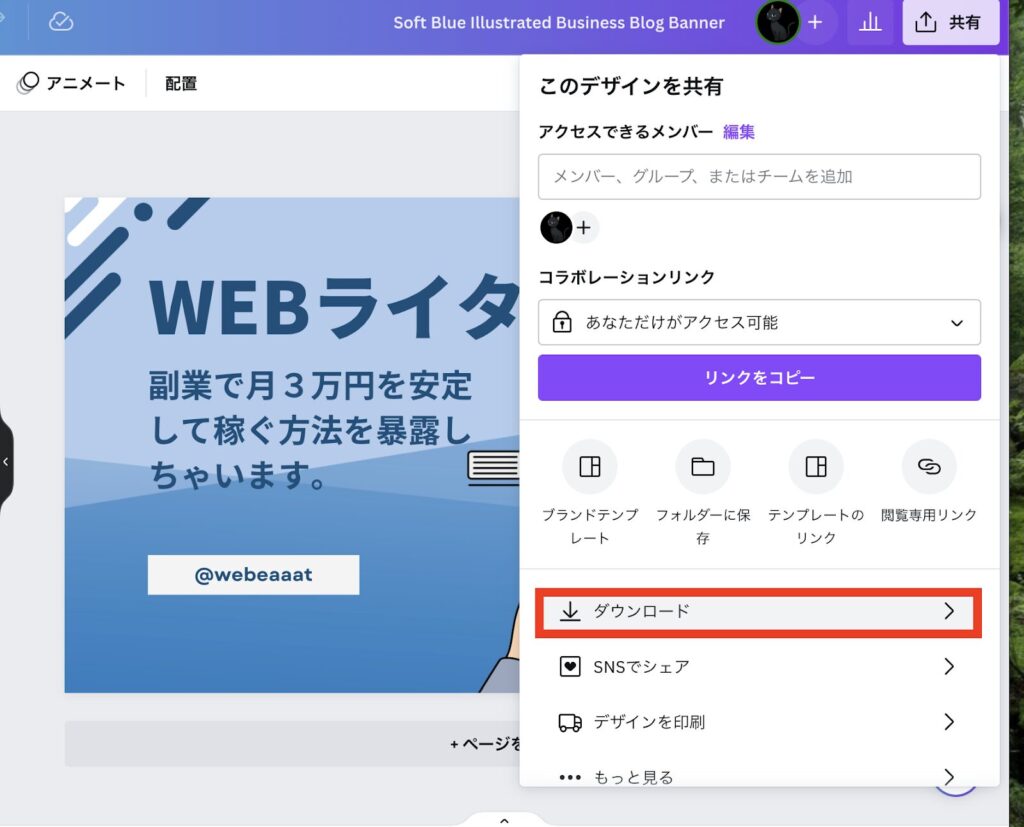
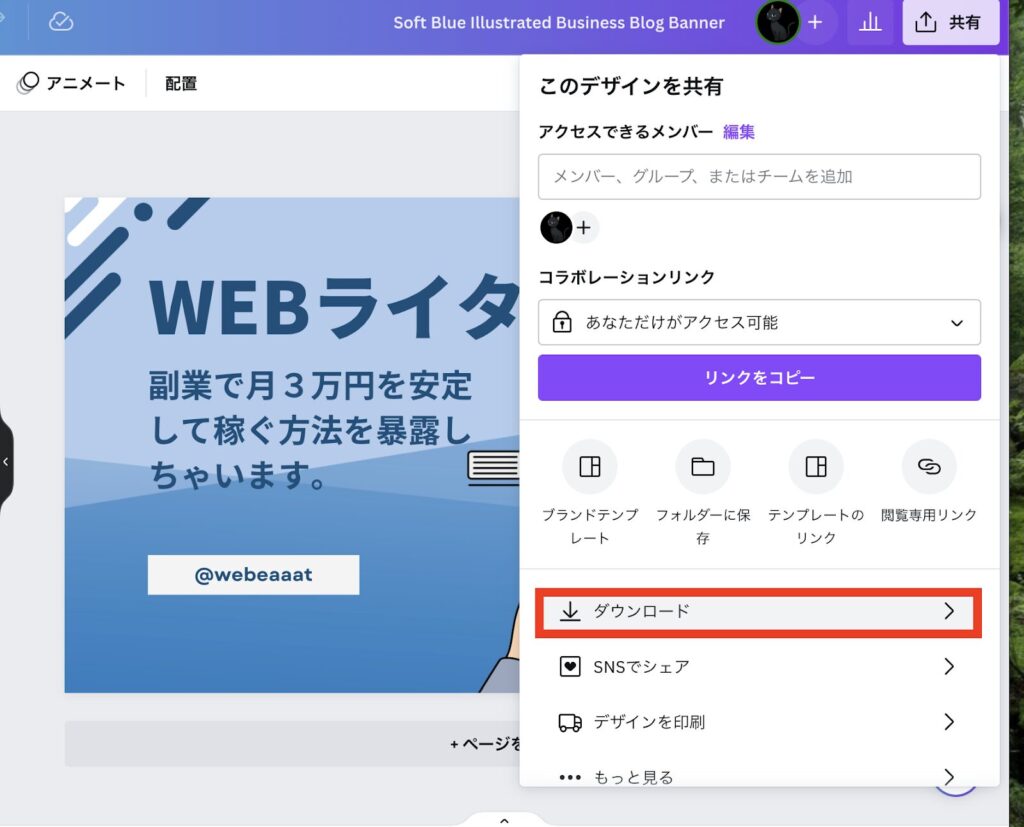
Canva画像のダウンロード方法
画像形式を変更してください。サイズは有料会員限定ですので、ダウンロード後にリサイズツールを使えば問題ありません。


次に、ダウンロードをタップすれば完了です。


リサイズに関する基礎知識
画像の縦幅、横幅のサイズを調整することをリサイズと言います。無料リサイズツールは多数存在するので活用してください。
ブログの表示サイズは、横幅800〜1,200px程度(画面に表示されるサイズではなく、画像そのもののもともとのサイズ)であれば問題ありません。縦幅は横幅の2倍を超えるようなサイズは避けるのが無難です。
というのは、各種WordPressテーマやブログサービスにおいて、ほとんどの場合で記事の横幅が1,000pxを超えないからです。
(推奨)PEKO STEP:https://www.peko-step.com/tool/resize.html
Googleドキュメントに画像挿入する方法
Googleドキュメントにおける画像の挿入方法はドラッグ&ドロップで簡単に可能です。Googleドキュメントでは2つの方法で可能です。
- ダウンロードした画像からドラッグ&ドロップする方法
- デスクトップにアップロードした画像からドラッグ&ドロップする方法
1.ダウンロードした画像からドラッグ&ドロップする方法
2.デスクトップにアップロードした画像からドラッグ&ドロップする方法
注)Googleドキュメントの切り抜き機能を使わないでください!WordPress入稿時に切り抜き前の状態の画像が投稿されてしまいます。切り抜き後の画像をGoogleドキュメントにアップロードしてください。
WEBライターの画像選定に関するよくある質問
WEBライターの画像選定に関するよくある質問について解説します。
1記事に画像は何枚まで作成すれば良いの?
結論、ユーザーにとって役に立つ枚数になります。
画像の方が伝えやすい場合はテキストではなく画像で記事提出を行うと良いでしょう。
WEBライターであれば先方にあらかじめ確認をとってください。
画像作成は少し面倒な作業と思われるかもしれませんが、アイキャッチ画像一つとっても非常に奥が深い楽しい作業です。
WEBライター×デザインスキルを掛け合わせたライターは希少性が高く、デザインの原則について学んでみるのも良さそうですね。
スクリーンショットのやり方はどうすれば良い?
スクリーンショットのやり方について解説します。
①Windowsのスクリーンショットその1
パソコンでスクリーンショットを撮るには、キーボードの「Print Screen」または「PrtSc」キーを押します。これにより、パソコンの画面全体がクリップボードにコピーされます。
スクリーンショットを保存するには、[Windows]キーと[PrintScreen]キーを同時に押します。保存された画像は、ユーザーの「ピクチャ」内で「スクリーンショット」というフォルダに保存されます。
②Windowsのスクリーンショットその2
Windows ロゴ キーを押しながら Shift キーを押しながら S キーを押します。 デスクトップが暗くなり、スクリーンショットの領域を選択できます。 表示されるミニ ツール バーで、目的の切り取りモード (長方形モード、 自由形式モード、 ウィンドウ モード、または 全画面表示モード) を選択します。
③Macのスクリーンショット
Macでスクリーンショットを撮るには、次のショートカットキーを押します。
- Command + Shift + 3: 画面全体を撮影してクリップボードに保存します。
- Command + Shift + 4: 画面の一部を撮影します。
- Command + Shift + 4 + Space: ウィンドウを撮影します。
スクリーンショットを撮ると、画面の隅にサムネールが表示されます。サムネールをクリックしてスクリーンショットを編集するか、しばらくするとデスクトップに保存されます。
スクリーンショットを他のアプリに貼り付けるには、Command + Vを使用します。それでも、解決しない場合は「スクリーンショット パソコン やり方」で検索してください。
WEBライターの画像選定:ルールと注意点、コツを解説します!:まとめ
この記事では、WEBライターが画像選定をするとき必要な知識やコツを解説してきました。本記事のまとめは以下のとおりです。
本記事のまとめは以下の通りです。
- WEBライター 画像選定のルール
- 横長の画像を使う
- 記事の内容に沿った画像を使う
- 暗めの画像は避ける
- オリジナリティの高い画像を使う
- WEBライター 見出しに合った画像を選ぶコツ
- 疑問形の記事には、?マークがある画像をチョイス
- ポジティブな記事には笑顔の画像をチョイス
- ネガティブな画像は下を向く画像をチョイス
- 禁止系の記事には禁止標識や×じるしの画像をチョイス
- まとめの見出しには将来をイメージできる画像をチョイス
- WEBライター 画像選定の時間を短縮するコツ
- 必要な画像の数が少ない案件を選ぶ
- 普段からWEBサイトの画像に注目する
- 頭を柔らかくする
- WEBライター 画像選定の注意点
- サイトの利用規約の確認
- 画像サイズ・容量の確認
- サイト全体のレギュレーションルールを確認
画像選定は苦手なWEBライターの方も多い反面、ある程度の型とスキルを身に着けるだけで効率的に質の良い画像を選べるようになります。
質の高い画像選定ができるようになると、クライアントからの評価も上がり、WEBライターとしての仕事の幅も広がります。
今回は、WEBライターが画像選定にあたって最低限知っておくべきことをすべてお伝えしました。実体験をもとにした、本当に役立つ画像選定のノウハウなので、ぜひこの記事を参考にしながら画像選定をしてみてください。


.jpg)
-300x169.jpg)




-300x169.jpg)
-300x169.jpg)

-300x169.jpg)

コメント